Mise à jour: 21 octobre 2024
Penser à la refonte de votre site WordPress en direct peut être intimidant, même si vous confiez l’ensemble du processus à un professionnel. Si vous n’êtes pas découragé alors, parfait ! Mais, assurez-vous de savoir comment protéger votre contenu et tout le dur travail que vous avez consacré au référencement sur votre site Web.
Voici ce dont vous devez absolument protéger à tout prix :
Avant de faire quoi que ce soit, assurez-vous que vous avez tout sauvegardé; le contenu, les fichiers, la base de données et tout. Si vous n’êtes pas sûr à 100 % de votre processus de sauvegarde, ou si vous n’en avez pas du tout (*clignement des yeux avec anxiété*), vous devez lire cet article de blog.
Les options de la refonte de votre site WordPress

Lorsqu’il s’agit de refonte de site WordPress, vous avez quatre options de base et nous allons toutes les découvrir.
- Redesigner votre site en direct « en arrière-plan » à l’aide d’un constructeur de page.
- Redesigner votre site en direct « en arrière-plan » à l’aide d’un plugin de Test Drive.
- Créer une nouvelle copie d’installation WordPress à utiliser comme site de développement ou dév site.
- Utiliser l’option de site provisoire via votre hébergement WordPress (si disponible).
1. Redésigner en arrière-plan à l’aide d’un constructeur de page
Si vous faite la refonte de votre site en direct, vous pouvez afficher une page d’attente et modifier vos pages en direct. Mais, ceci n’est pas vraiment nécessaire, surtout si vous utilisez un constructeur de page ou un thème de constructeur de page, comme Divi, Elementor, ProPhoto ou Showit.
Par contre, créez de nouvelles pages, assurez-vous qu’elles n’apparaissent pas dans votre menu principal. Lorsque vous êtes satisfait de votre page nouvellement conçue, enregistrez la mise en page prête à être appliquée à votre page en direct.
2. Faire la refonte en arrière-plan à l’aide d’un plugin theme test drive

Alternativement, vous pouvez utiliser un « plugin theme test drive » comme WP Theme Test. Il vous permet de montrer votre thème actuel aux visiteurs et d’essayer un nouveau thème que vous seul pouvez voir lorsque vous êtes connecté.
Il convient de noter que le thème ProPhoto comprend un outil de test drive intégré.
Les avantages et inconvénients de la refonte de WordPress live :
3. Créer une nouvelle copie de WordPress à utiliser comme site de développement
C’est mon option préférée et je la choisis à chaque fois, car elle donne au site Web un nouveau départ. Puis, c’est une chance de se débarrasser des :
C’est aussi beaucoup plus facile à faire que vous ne le pensez. La première chose à faire consiste à vérifier auprès de votre hébergeur si votre package d’hébergement actuel autorise plusieurs installations WordPress.
Si c’est le cas, il est généralement très facile d’accéder à votre panneau de contrôle d’hébergement et de trouver l’installateur WordPress ou application.
La seule décision que vous devez prendre est de savoir si vous devez installer votre nouvelle copie de WordPress sur un sous-domaine ou dans un sous-répertoire.
Un sous-domaine vs. Sous-répertoire ?
- nouveausite.votredomaine.com (sous-domaine)
- votredomaine.com/nouveausite (sous-répertoire)
Peu importe l’option que vous choisissez, le résultat final est exactement le même.
Personnellement, je choisis en principe d’installer le site de développement dans un sous-répertoire. Ce qui évite l’étape supplémentaire de création et de configuration du sous-domaine.
Si vous ne savez pas comment installer une nouvelle copie de WordPress dans votre hébergement, regardez la courte vidéo ci-dessous de l’hébergeur pour voir comment l’installer à l’aide de cPanel. C’est un panneau de contrôle d’hébergement largement utilisé.
Préserver le contenu
Avec votre nouvelle installation WordPress en place, vous aurez un modèle vierge pour votre nouveau design. Mais, vous devrez sans doute conserver le contenu comme les articles de blog, et les paramètres et contenus des plugins.
La plupart des plugins vous permettent d’importer et d’exporter des paramètres et du contenu, tels que des formulaires, des événements, des produits et du contenu SEO.
L’exportation des articles de blog est encore plus facile avec l’outil d’importation/exportation WordPress intégré. J’aime exporter des articles de blog existants dans le site de développement, afin de les styliser.
N’oubliez pas que lorsque vous exportez des articles de blog depuis un site WordPress et les importez dans un autre, les images des articles de blog ne sont pas déplacées.
Les chemins du fichier image pointeront toujours vers votre site Web « en direct », ce qui vous permet de voir les images dans votre site de développement.
Plus tard, lorsque vous migrez votre nouveau site Web WordPress vers votre site en direct, les images se connectent de nouveau avec leurs chemins de fichier.
Les avantages et inconvénients de créer un site de développement
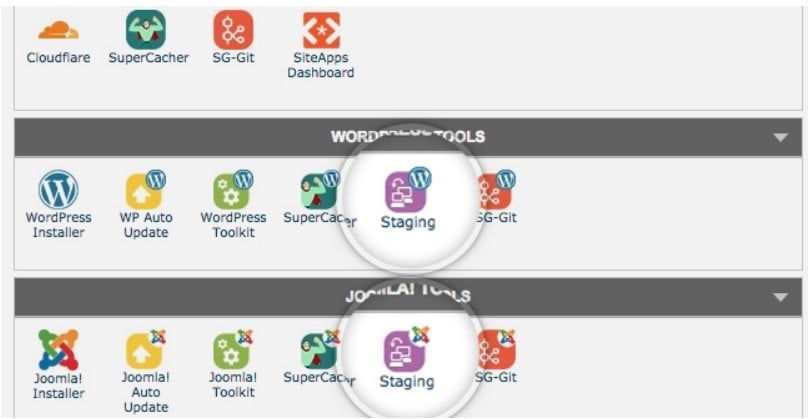
4. Utiliser l’option de site provisoire (Staging) de votre hébergement

Cette option n’est pas disponible pour tout le monde. Mais, les sociétés d’hébergement de bonne qualité, comme SiteGround vous donnent la possibilité de créer une copie de votre site Web sur un serveur intermédiaire. Ceci est connu aussi sous le nom de Staging
C’est là que vous pouvez apporter des modifications. Lorsque vous êtes prêt à « pousser votre site provisoire en direct », vous pouvez choisir « Easy Push » qui va complètement remplacer votre site Web en direct existant. Cela signifie que tout ce qui s’est passé sur votre site en direct sera perdu.
Ou, vous pouvez choisir « Advanced Push ». Il trouvera toutes les modifications que vous avez apportées aux fichiers et à la base de données de votre site provisoire. Vous pouvez ensuite choisir les modifications que vous voulez appliquer à votre site Web en direct.

Si vous avez besoin de changer d’hébergeur Web, lisez notre article sur comment changer votre hébergeur Web.
Quelle que soit la méthode que vous choisissez, n’oubliez pas de faire une sauvegarde complète de votre site Web en direct avant de faire quoi que ce soit !
Enfin, si vous envisagez sérieusement la refonte de votre site WordPress, il faut rechercher gratuitement en ligne plus de détails à ce sujet, comme :
- Comment choisir un thème et le rendre plus beau ?
- Quelles mesures clés vous devez prendre pour préserver votre référencement lors de la refonte de votre site Web ?
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025







