Mise à jour: 16 septembre 2024
De nos jours, de plus en plus de personnes préfèrent ne pas perdre de temps lors de leurs achats physiques. Ils optent plutôt pour acheter des choses ou des services en ligne dans le confort de leur foyer.
C’est compréhensible et aussi un avantage de la vie moderne. e-shopping signifie que tout peut être acheté en ligne, et pas seulement vu ou apprécié. Puis, chaque commerçant souhaitant augmenter ses ventes devrait aussi envisager l’intégration d’une passerelle de paiement en ligne.
À lire aussi :
- Découvrez la liste des meilleurs hébergements web pour les sites ecommerce

Qu’est-ce qu’une passerelle de paiement ?
Il s’agit d’un fournisseur de services qui fournit une autorisation de paiement.
En principe, c’est une application logicielle connectant un site Web à la banque, afin que les clients puissent vous payer directement sur place sans quitter leur appartement.
Ce type de service peut être utilisé par n’importe qui, dont les sites e-commerce, les autres fournisseurs de services souhaitant que leurs utilisateurs paient en ligne et même des organisations à but non lucratif qui collectent des dons en ligne.
Il existe de nombreuses passerelles de paiement différentes, notamment:
- Stripe,
- PayPal,
- Authorize.net,
- Google Checkout et
- Les paiements directs MasterCard / Visa.
Ils ont chacun leurs avantages et leurs inconvénients, et prend chacun leurs propres commissions.
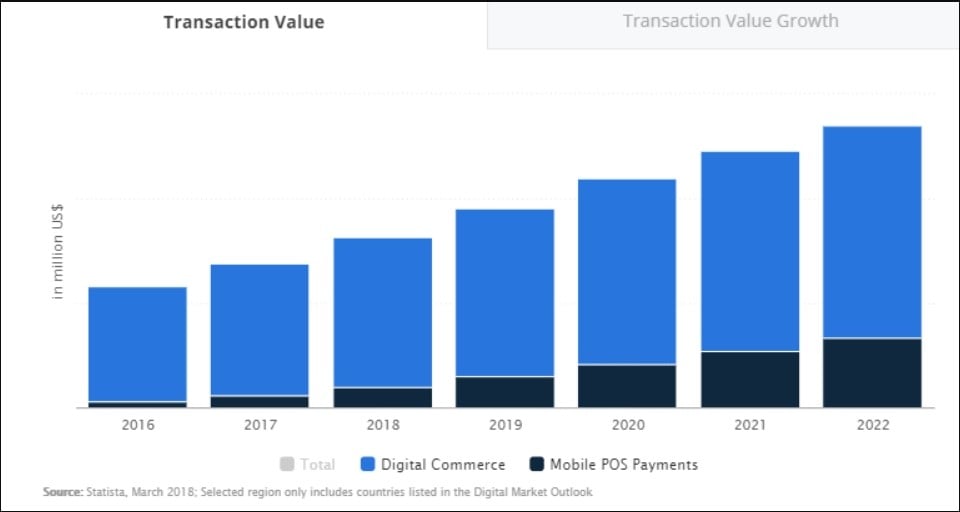
De nos jours, les paiements en ligne sont devenus de plus en plus populaires. Même les personnes âgées utilisent désormais les services bancaires numériques et paient de nombreux services en ligne. Selon Statista, la valeur des transactions augmente aussi rapidement.

Les valeurs des transactions pour le commerce numérique devraient atteindre 10 411 354 $ US. Cela prouve juste que votre site Web doit offrir aux clients des possibilités de paiement en ligne.

Examinons plusieurs questions qui doivent être considérées avant l’intégration d’une passerelle de paiement. Comprendre comment tout cela fonctionne peut vous aider à choisir la meilleure option.
Cela aide aussi à choisir le meilleur système pour votre entreprise. C’est une étape importante, car la commodité de la solution que vous choisissez peut influencer les décisions d’achat de vos clients potentiels.
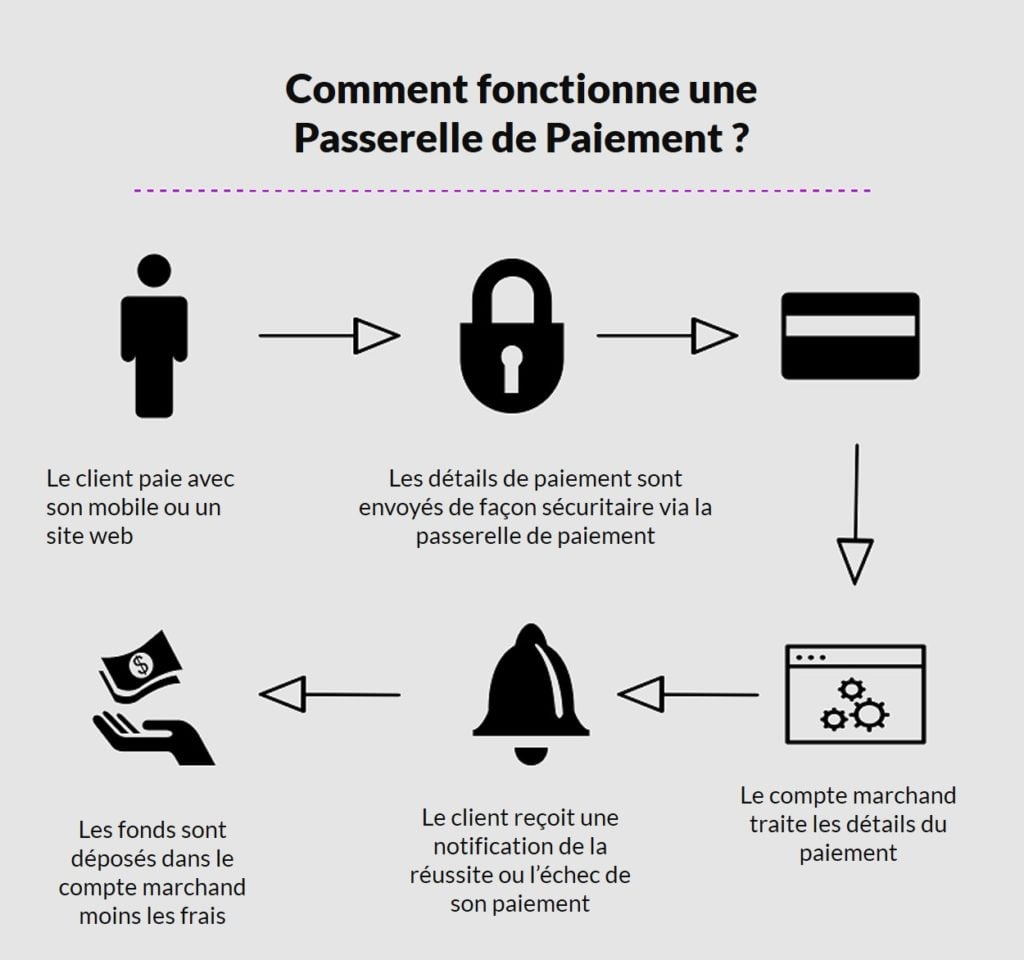
Comment fonctionne la passerelle de paiement e-commerce et pourquoi vous en avez besoin ?
En général, les systèmes de paiement en ligne peuvent être comparés au point de service qui peut être utilisé avec succès pour tout type de paiement à l’aide de votre carte bancaire.
Dans ce cas, son rôle principal est d’autoriser et d’approuver la transaction, la seule différence étant que vous n’avez pas à utiliser réellement un point de service physique.

Si vous avez un site e-commerce mais que vous vous demandez toujours si vous devez mettre en œuvre une passerelle de paiement, la réponse pour vous est sans aucun doute oui.
Vous devrez la mettre en œuvre pour avoir la possibilité d’obtenir des paiements directement de vos clients. Même si vous avez une boutique de briques et de mortier, il est toujours judicieux d’ajouter une passerelle de paiement à votre site Web afin de générer plus de clients et d’augmenter les ventes en servant les personnes qui ne pourraient jamais se rendre à votre emplacement physique.
Tous les paiements traités en ligne sont effectués de manière à ce que les transactions soient sans présence réelle de la carte bancaire. Cela signifie que vous n’avez pas accès à la carte du client, seulement aux informations que votre client saisit dans les champs suggérés.
Sans la présence physique de la carte, il devient un peu plus simple de commettre des actions frauduleuses aux deux extrémités. Cela signifie que le système de paiement en ligne que vous utilisez doit être fiable et offrir un haut niveau de sécurité.
Tous les systèmes de paiement utilisent approximativement les mêmes mécanismes. Ces derniers sont composés de plusieurs étapes, dont la plupart sont cachées en arrière plan.
Il y a tout un tas de « communication » entre les différentes installations, les séries d’approbations, les processus complexes d’envoi de fonds, etc. En bref, l’ensemble du processus est un peu comme ceci :
- Confirmer la commande et fournir les informations de la carte de crédit.
- Cryptage des informations pour des raisons de sécurité.
- Informations envoyées aux associations de cartes de crédit : Visa, MasterCard, etc.
- Approbation ou refus de transaction.
- En cas d’approbation, la transaction passe au statut autorisé.
- Approbation du côté du vendeur/commerçant.
- Le paiement parvient à la société émettrice de la carte.
- Le paiement est envoyé à la banque concernée.
- La banque confirme la transaction et l’ajoute au relevé du titulaire de la carte.
Certaines de ces étapes se déroulent presque simultanément, bien que les fonds puissent mettre un certain temps à apparaître sur votre compte.
Les passerelles modernes se conforment à toutes les opérations et autorisations mentionnées afin de protéger les deux parties et de laisser ensuite finaliser leurs transactions.
Maintenant, vous voyez que la question n’est pas de savoir si vous avez besoin d’un système de paiement, mais de savoir comment inclure une passerelle de paiement dans un site Web et comment vous assurer que vous avez choisi la bonne.
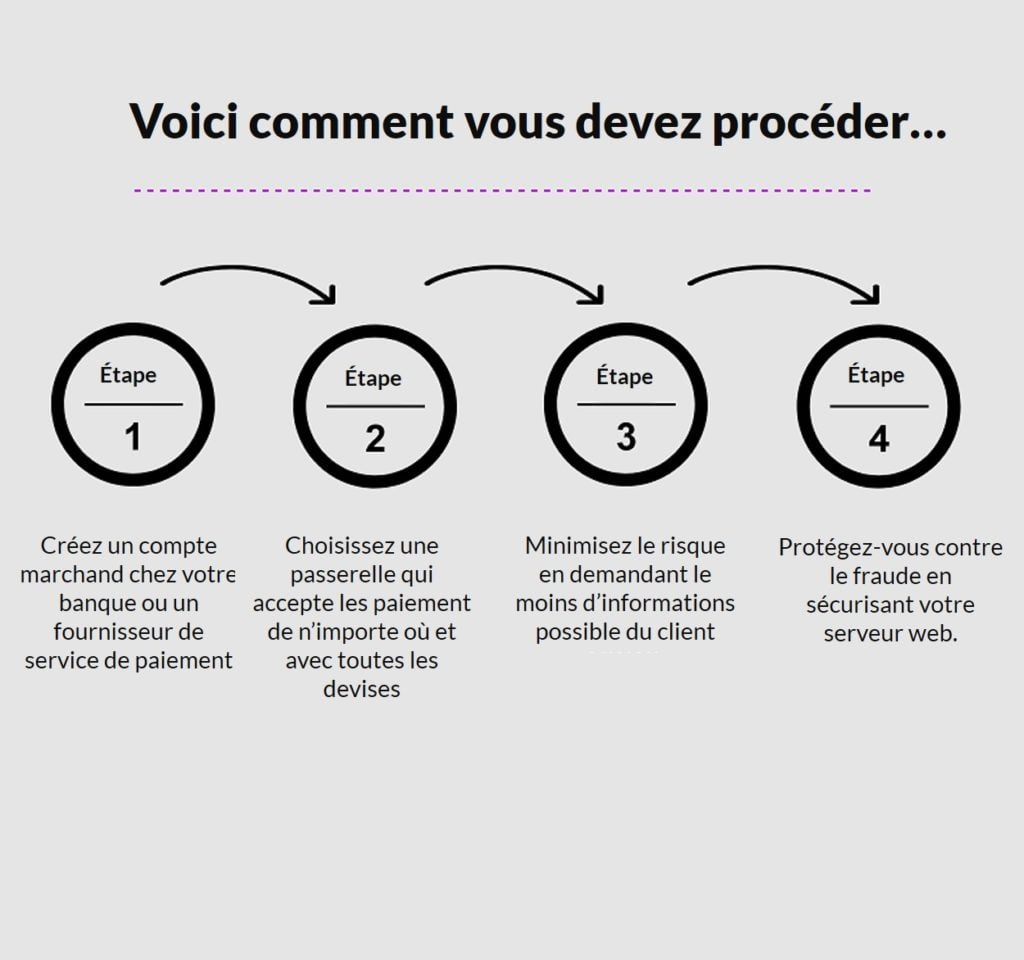
Comment choisir la bonne passerelle pour votre site e-commerce ?

Tout d’abord, le choix se situe entre les passerelles de paiement intégrées et hébergées.
Les passerelles de paiement intégrées
Les options intégrées permettent aux utilisateurs d’établir une connexion avec eux via l’API qu’ils fournissent pour votre site e-commerce.
En termes clairs, vous servez le client directement sur votre site sans le renvoyer. D’une part, c’est génial, car cela ne peut pas nuire à vos taux de conversion. D’autre part, cela vous rend responsable de la sécurité et de la protection des données de vos clients. Très probablement, vous aurez besoin d’un développement effectué par un programmeur professionnel pour gérer la plupart des passerelles intégrées, car c’est une entreprise à faire par vous-même.
Les passerelles de paiement hébergées
Les passerelles de paiement hébergées retirent la transaction elle-même de votre site Web afin qu’elle se fasse sur le processeur d’une plateforme de paiement.
Dans ce cas, vous n’êtes pas responsable des données privées ou de la conformité PCI. Par exemple, PayPal fonctionne de cette manière.
Ce type de passerelle présente lui aussi des inconvénients, car certains clients ne font pas confiance à des tiers et que vous ne souhaitiez probablement pas que vos clients quittent votre site Web pour effectuer un paiement. En effet, cela réduit le taux de conversion.
Pour faire le bon choix, vous devez analyser la plateforme e-commerce que vous utilisez. Si vous utilisez Shopify, il existe des exigences particulières pour vous assurer que la passerelle choisie est compatible.
Combien coûte l’intégration de la passerelle de paiement ?

Avant d’intégrer le paiement en ligne dans votre site Web, vérifiez les frais qui s’appliquent à différentes étapes. Ils s’additionnent souvent, et il vaut mieux avoir une liste de ce qui est important pour vous afin de porter une attention particulière au développement de ces éléments.
- Pour commencer, il y a toujours des frais d’inscription, de configuration et les frais mensuels.
- Ensuite, il y a les frais de transaction, de traitement, de remboursement et de rejet de débit.
N’oubliez pas ces éléments cachés, ou vous serez surpris plus tard. De plus, il y a des frais de transfert de fonds et des frais de résiliation. Ceux-ci sont différents selon les passerelles de paiement, bien que la différence ne soit souvent pas trop importante.
Accepter les paiements en ligne n’est pas le seul avantage des passerelles, car ce sont des systèmes très complexes et souvent multifonctionnels.
Selon vos besoins, vous pouvez ajouter des fonctionnalités qui rendront plus sûr ou plus pratique pour vos utilisateurs, de transférer leur argent. Les passerelles de paiement aident souvent à d’autres opérations, telles que :
- Conformité PCI pour éviter les amendes.
- Factures récurrentes sur un système de tarification par abonnement.
- Notifications pour vérifier les transactions.
- Stockage des informations de paiement afin que vos clients n’aient pas à ressaisir leurs informations personnelles.
- Terminal virtuel imite le terminal de carte de crédit physique pour une saisie pratique.
- Informations pour les développeurs et outils API pour la personnalisation, afin de répondre à des besoins spécifiques.
- Cryptage pour des niveaux de sécurité élevés pour les informations utilisateur sensibles.
- Intégration avec d’autres outils comme un logiciel de comptabilité ou des paniers d’achat.
Vous trouverez ci-dessous quelques exemples de passerelles de paiement actuellement populaires. Cependant, le nombre de ces systèmes augmente rapidement avec l’apparition de nouvelles technologies sur le marché. Pendant qu’elles sont en phase de test, vous devrez peut-être choisir l’une des options les plus connues.
PayPal

Aujourd’hui, personne n’a entendu parler de PayPal, surtout s’il s’agit d’un utilisateur actif. C’est l’un des systèmes de paiement les plus célèbres au monde.
Selon Statista, le volume de paiement dans PayPal a doublé de 2020 à 2024. Il semble qu’il y ait encore un potentiel de croissance, car la société continue d’ajouter de nouvelles fonctionnalités pour attirer les clients.
Un autre avantage de PayPal est qu’il existe de nombreux freelancers payés par ce système, ce qui accumule des sommes importantes dans leurs comptes. Dépenser cet argent dans l’écosystème PayPal est facile et pratique, c’est d’ailleurs un avantage supplémentaire. Offrir à vos clients potentiels la possibilité d’utiliser un système qu’ils connaissent déjà bien peut apporter des résultats étonnants.
Pour payer via PayPal, les utilisateurs n’ont même pas à fournir leurs informations de compte bancaire. Il leur suffit juste de créer un compte sur le site PayPal lui-même.
Cette plateforme est particulièrement populaire auprès des milléniaux, de sorte que la plupart des moyennes entreprises utilisent ce type de passerelle de paiement pour être payées et augmenter les revenus des clients qui ont ce type de comptes. Quant aux grandes entreprises, elles intègrent en général ce système comme passerelle de paiement supplémentaire.
Dans ce cas, la question de savoir comment intégrer une passerelle de paiement dans un site Web a une réponse très claire et simple. Elle est intégrée via l’API Express, qui est une méthode rapide et pratique.
Voici quelques exemples des frais de traitement Standard PayPal et Express Checkout :
- Aucun frais d’installation ni de frais mensuels
- Frais en Amérique – 2,9% + 0,30 $ par transaction.
- Frais internationaux – 3,9% + 0,30 $ par transaction.
Frais de traitement PayPal Payments Pro :
- Aucun frais d’installation.
- Frais mensuels de 30 $.
- Frais en Amérique – 2,9% + 0,30 $ par transaction.
- Frais internationaux – 3,9% + 0,30 $ par transaction.
- Frais de terminal virtuel – 3,1% + 0,30 $ par transaction intérieure ; 1% supplémentaire pour les transactions transfrontalières.
Comment intégrer la passerelle PayPal ?
Vous aurez besoin du script JavaScript checkout.js pour intégrer Express Checkout, et il est fourni par PayPal. Pour afficher le bouton sur votre site Web, ajoutez simplement le script checkout.js à votre client ainsi que ce code sur la page où vous voulez que le bouton PayPal s’affiche.
À l’aide du script de paiement PayPal, vous pouvez configurer l’apparence du bouton sur votre site Web et définir le scénario après que l’acheteur a autorisé ou annulé le paiement. Puis, vous pouvez déterminer ce qui se passe en cas d’erreur.
- paypal-button : Élément conteneur dans lequel le bouton est rendu.
- Style : Personnalisation de l’apparence du bouton.
- payment() : Fonction appelée à un moment où votre client clique sur le bouton. Là, vous pouvez configurer et retourner un paiement pour démarrer le processus de paiement.
- onAuthorize() : Fonction appelée lorsque votre client se connecte et autorise le paiement. Là, vous pouvez afficher une page de confirmation et effectuer le paiement.
- onCancel() : Fonction appelée en cas d’annulation de paiement. Par défaut, le client est ramené à la page d’origine. Cependant, vous pouvez modifier ce paramètre et le diriger vers n’importe quelle autre page.
- onError() : Fonction appelée en cas d’erreur. Là, vous pouvez laisser votre client réessayer ou simplement afficher une notification d’erreur.
Quant à l’intégration elle-même, il existe plusieurs options telles que :
- Rest côté client ;
- SDK Braintree ;
- REST côté serveur.
Vous pouvez choisir la méthode qui convient le mieux aux besoins de votre entreprise. N’oubliez pas de tout tester avant de permettre à vos clients d’utiliser votre formulaire de paiement en direct.
Authorize.net

Cette passerelle de paiement est l’une des plus anciennes disponibles. Elle a été lancée en 1996. Elle a donc une réputation assez bien établie.
Ce processeur de paiement est parfois appelé le roi des paiements en ligne, avec ses excellents services de protection contre la fraude, ses possibilités de paiement faciles à utiliser, ses intégrations personnalisables et ses fonctionnalités supplémentaires basées sur un abonnement.
L’interface est conviviale. Cela signifie que les utilisateurs sont susceptibles de finaliser les offres au lieu de les abandonner à mi-chemin en raison d’une mauvaise conception de l’interface utilisateur/de l’expérience utilisateur.
Ceci pourrait arriver avec des processeurs de paiement moins réputés. Si vous avez des développeurs internes ou freelance qui traitent ce domaine de votre entreprise, ils pourraient être plus heureux avec cette solution. Il est également assez facile d’intégrer une passerelle de paiement dans un site Web si vous choisissez Authorize.net.
Voici quelques informations sur les frais de traitement :
- Frais d’installation de 49 $, payés une seule fois.
- Frais d’abonnement de 25 $, par mois.
- Frais de rejet de 25 $.
- Frais de transaction – 2,9% + 0,30 $.
Comment intégrer Authorize.net ?
Pour obtenir l’accès à l’API Authorize.Net, vous devez créer un compte sandbox avec l’authentification du marchand. Toutes les requêtes sont envoyées via la méthode HTTP POST à l’une des URLs de point de terminaison de l’API.
Pour intégrer réellement Authorize.net, il existe plusieurs options, notamment :
Ceux-ci offrent différents niveaux de conformité et de contrôle. Ils ont des exigences SSL différentes et conviennent à différents types d’entreprises. La meilleure option est de consulter le site officiel et d’y choisir la meilleure solution.
Stripe

Contrairement aux solutions de passerelle de paiement précédentes dont nous avons discuté, celle-ci est plutôt à la pointe de la technologie. Elle est apparus sur le marché il n’y a pas si longtemps et a déjà acquis une grande réputation auprès des fournisseurs de solutions de paiement.
Elle est hautement personnalisable et suggère des fonctionnalités de pointe et complexes telles que l’acceptation de paiements via des abonnements, des places de marché ou des applications tierces.
Comme mentionné ci-dessus, Stripe est incroyablement facile à personnaliser. Cela signifie que vos développeurs pourront tout ajuster aux besoins particuliers de votre entreprise. S’il n’y a pas de besoins spéciaux, il existe toujours des options pour rendre encore plus attrayant de faire des achats sur votre e-commerce pour vos clients.
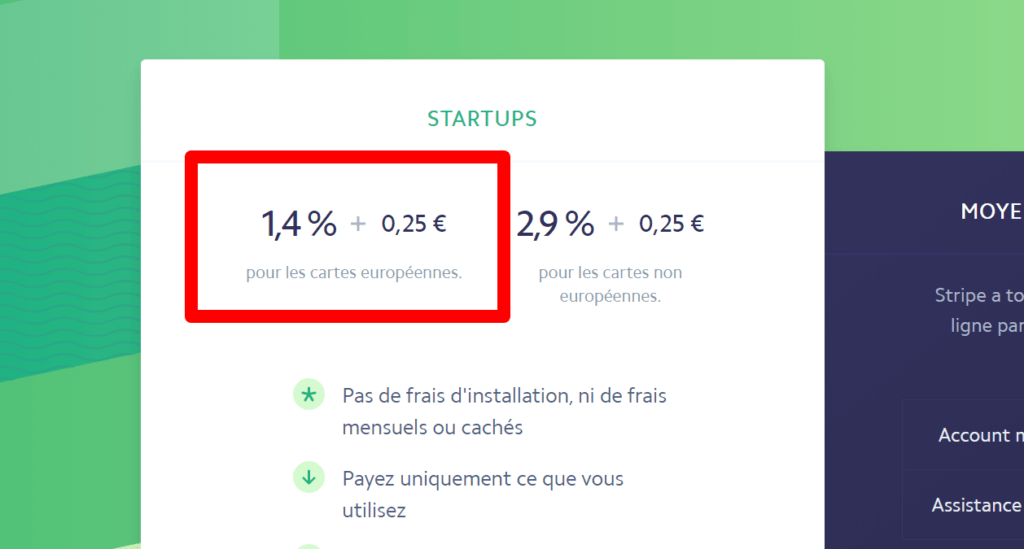
Exemple de frais de traitement :
- Aucun frais d’installation; pas de frais mensuels.
- 15 $ de frais de rejet ou de contestation.
- Frais de transaction – 2,9% + 0,30 $/transaction.
- Frais de traitement ACH et Bitcoin – 0,8% · 5 $ maximum.
Comment intégrer Stripe ?
Pour offrir à vos clients la possibilité d’utiliser la passerelle Stripe, vous devez créer un formulaire de paiement sur votre site Web. C’est simple avec l’aide de composants d’interface utilisateur prédéfinis appelés « éléments ». Voici le processus :
Étape 1 : configurer les éléments Stripe
Vous pouvez trouver tous les éléments dans Stripe.js. Chargez ce script directement depuis https://js.stripe.com et incluez-le dans votre page :
Pour une meilleure protection contre la fraude, il est recommandé d’inclure le script non seulement dans votre page de paiement, mais également dans toutes les autres pages. De cette manière, Stripe sera en mesure de détecter un comportement anormal et de protéger votre site Web contre une fraude potentielle.
Ensuite, créez une instance d’éléments qui ressemble à ceci :
var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh');
var elements = stripe.elements();
Remplacez la clé d’API aléatoire ci-dessus par la clé d’API publiable réelle, afin que vous puissiez tester ce code via votre compte sur Stripe. N’oubliez pas de la remplacer par la clé en direct pour une utilisation en production lorsque vous êtes réellement prêt à accepter les paiements des clients.
Étape 2 : créer un formulaire de paiement
Les éléments créeront des composants d’interface utilisateur qui seront hébergés par Stripe. Ils collecteront toutes les données de la carte de vos clients et les garderont en sécurité. Vous n’aurez pas à les créer manuellement, car ils seront placés dans votre formulaire.
Pour insérer ces composants dans les zones appropriées, créez des conteneurs DOM vides avec des ID uniques dans votre formulaire de paiement. La meilleure façon de procéder consiste à placer le conteneur dans ou à côté de a, avec a pour l’attribut correspondant à l’id du conteneur Element. Cela permettra à l’élément d’attirer l’attention automatiquement lorsque votre client cliquera sur une étiquette.
Une fois ce formulaire chargé, créez une instance d’un Element et placez-la dans le conteneur Element :
// Custom styling can be passed to options when creating an Element.
var style = {
base: {
// Add your base input styles here. For example:
fontSize: '16px',
color: "#32325d",
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element`
.
card.mount('#card-element')
La carte Element minimise le nombre de champs et simplifie le formulaire de sorte qu’il existe un seul champ d’entrée flexible collectant toutes les données nécessaires.
Étape 3 : créer un jeton pour transmettre en toute sécurité les informations de la carte
Toutes les données de paiement collectées via Elements peuvent être transformées en jeton. Gérez l’événement d’envoi sur le formulaire en créant un gestionnaire d’événements. Il envoie les données à Stripe et empêche la soumission.
// Create a token or display an error when the form is submitted.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the customer that there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
Dans ce cas, stripe.createToken renvoie une Promise qui se résout avec un objet résultat. Cet objet a soit :
- result.error : un jeton a été créé avec succès.
- result.error : une erreur s’est produite. Cela peut inclure des erreurs de validation côté client. Vérifiez la référence API pour d’éventuelles erreurs.
Étape 4 : soumettre le jeton et le reste de votre formulaire à votre serveur
Soumettez maintenant le jeton à votre serveur avec toutes les informations supplémentaires collectées. Voici à quoi cela devrait ressembler en JavaScript :
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}
Passerelle personnalisée

Parfois, il semble qu’aucune option donnée ne réponde aux besoins de votre entreprise.
Avec le nombre d’options proposées sur le marché, il est parfois difficile d’imaginer, mais cela arrive plus souvent que vous ne le pensez. Construire une solution Fintech personnalisée est compliquée mais enrichissante.
Récompenser les développeurs, tout d’abord, car le coût d’un logiciel de passerelle de paiement personnalisé full-stack pourrait commencer à 150 000 $. Bien sûr, le prix peut même être plus élevé si vous visez des solutions qui se tiendront à côté de celles disponibles sur le marché maintenant.
Bien sûr, il y a des avantages significatifs avec une telle entreprise coûteuse. Après avoir développé une nouvelle application de paiement, vous pourrez contrôler la technologie qui y est utilisée et l’améliorer de la manière qui convient au modèle opérationnel de votre entreprise. Considérez également le fait que vous pouvez éviter les frais de traitement. Si votre chiffre d’affaires est vraiment important, cet avantage parle de lui-même.
Quelle que soit la solution que vous choisissez, vous connaissez maintenant les réponses de base à la question de savoir comment ajouter une passerelle de paiement à un site Web. Commencez toujours par réfléchir à la meilleure solution pour votre situation particulière.
Combien de transactions avez-vous par mois et combien prévoyez-vous d’avoir prochainement ? La planification est la plus importante dans cette situation. Envisagez différentes options et vérifiez si elles correspondent à vos objectifs commerciaux. N’oubliez pas que les sites Web dotés de passerelles de paiement sont toujours plus pratiques pour les clients, sauf si vous gérez un blog à but non lucratif ou quelque chose du genre.
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






