Mise à jour: 22 octobre 2024
Il existe différentes manières de passer d’un site web conçu en pure HTML à WordPress. Le webdesign a passée de plus en plus à une présence web hautement interactive. De ce fait, nous n’avons plus à écrire nous-mêmes les balises, mais nous pouvons laisser les systèmes de gestion de contenus faire le gros du travail.
Cependant, cela ne signifie pas que les sites web statiques en HTML n’existent plus. En fait, le HTML5, la dernière itération du langage de balisage, est très puissant et vous permet de créer des sites web de qualité sans qu’ils soient propulsés par des CMS.
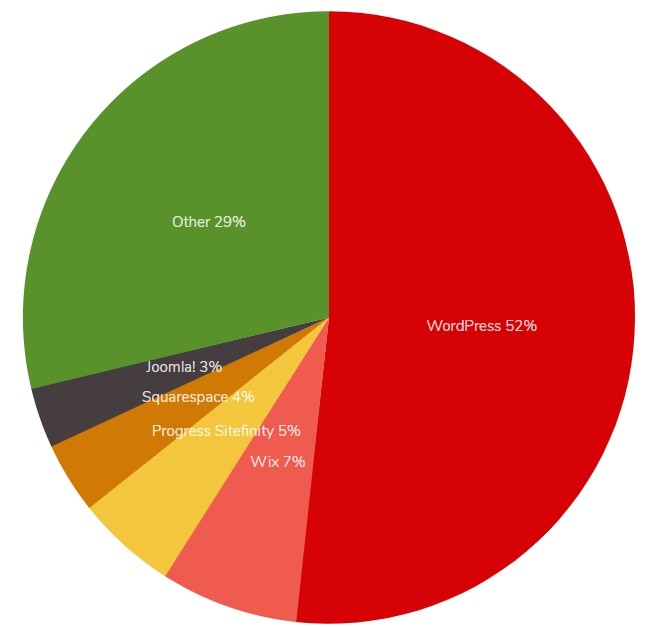
Pourtant, la part de marché croissante de WordPress montre que de plus en plus de personnes passent à la plateforme.

Pour certains, cela signifie qu’il faut passer du HTML statique à WordPress. Cela peut être une tâche intimidante, mais cet article vous aidera et vous donnera quelques astuces simples pour y arriver.
Ci-dessous, nous vous présenterons plusieurs façons de convertir du HTML en WordPress. Tout d’abord, vous apprendrez les différentes options possibles ainsi que leurs avantages et inconvénients. Et après, nous vous montrerons comment configurer chaque option, étape par étape.
Allons-y.
N’oubliez pas de trouver un bon hébergeur WordPress pour votre site web
Les 3 façons pour migrer du HTML statique à WordPress : Un aperçu
Pour convertir votre site HTML à WordPress, vous devez transformer votre design HTML en thème WordPress.
Un thème contrôle l’apparence et la personnalisation d’un site WordPress, tandis que la fonctionnalité est fournie par le CMS lui-même ainsi que des plugins supplémentaires.
Pour effectuer le changement, vous avez plusieurs options. Le choix qui vous convient dépend des facteurs tels que le temps et l’argent que vous êtes en mesure et disposé à investir. Vos compétences en codage et vos préférences personnelles sont également pris en compte. Voici un aperçu des 3 principales options. Nous allons les détailler par la suite.
A) Convertir manuellement le HTML en un thème WordPress ;
La première option est également la plus technique. Si vous choisissiez cette étape, vous prendrez votre code existant et l’utiliserez comme point de départ pour créer les fichiers du thème WordPress.
Ce n’est pas trop compliqué, surtout si vous avez une expérience en codage. Vous pouvez y arriver avec un peu de HTML, CSS et quelques connaissances de PHP. Il s’agit en grande partie de faire du copier-coller.
Par exemple, votre site ne disposera pas de zones de widget ou il sera impossible de modifier votre menu à partir du back-end de WordPress, à moins que vous ne les mettiez en place juste après.
Bien que votre site fasse son travail, vous ne pourrez pas le gérer complètement via WordPress. Pour cette raison, nous préférons personnellement l’option suivante.
B) HTML vers WordPress via le thème enfant (Child theme) de WordPress
À notre avis, c’est probablement la méthode la plus simple et la plus raisonnable en termes d’effort et d’investissement monétaire. Au lieu d’utiliser votre site existant comme point de départ, vous utilisez plutôt un thème WordPress prêt à l’emploi.
Vous ajustez ensuite son design uniquement pour qu’il ressemble à votre ancien site web.
Cela vous permet de profiter pleinement de WordPress tout en conservant l’apparence de votre ancien site. Vous n’aurez pas non plus à ajouter de fonctionnalités de WordPress par la suite. Au lieu de cela, vous pouvez réaliser sur un thème existant quelque chose pour lequel la plateforme WordPress est explicitement conçue.
C) Importer le contenu HTML vers WordPress en utisant un plugin
Évidemment, si vous n’insistez pas sur l’utilisation de votre design actuel et que vous êtes prêt à le modifier, les choses deviennent encore plus faciles. Dans ce cas, il vous suffit de configurer un site, d’installer le thème et d’importer votre contenu HTML. Comme vous le verrez ci-dessous, il s’agit d’un processus très rapide et simple.
I. Comment convertir manuellement un site HTML en un thème WordPress ?
Si votre objectif est de partir de zéro et de créer votre propre thème WordPress qui ressemble à votre site HTML existant, commencez à partir d’ici.
Ne vous inquiétez pas si cela semble intimidant, vous verrez que c’est tout à fait le contraire. Il suffit de quelques fichiers et dossiers, ainsi que du copier-coller.
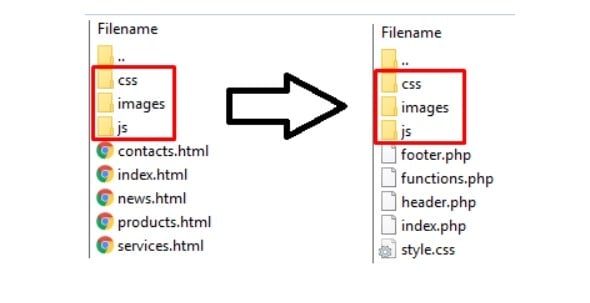
1. Créez un dossier pour le thème et les fichiers de base
La première chose que vous devez faire est de créer un nouveau dossier pour le thème. Vous pouvez le faire comme vous le feriez pour la création d’un dossier sur votre ordinateur. Nommez-le comme vous voulez.
Après, vous pouvez ouvrir votre éditeur de code et créez un certain nombre de fichiers texte. Nommez-les comme suit :
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Ne faites rien encore, gardez les fichiers ouverts dans l’éditeur. Vous en aurez besoin bientôt.
2. Copiez le CSS existant dans la feuille de style de WordPress
Il est maintenant temps de préparer la feuille de style de WordPress (le fichier style.css que vous venez de créer) pour y copier le CSS de votre ancien site. Pour cela, ouvrez le fichier et collez ce qui suit :
/*
Theme Name: Twenty Twenty
Text Domain: twentytwenty
Version: 1.1
Requires at least: 4.7
Requires PHP: 5.2.4
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Author: the WordPress team
Author URI: https://wordpress.org/
Theme URI: https://wordpress.org/themes/twentytwenty/
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Il s’agit de ce que l’on appelle l’en-tête de la feuille de style (Important : ne supprimer pas les balises commentaire /*…*/!). Maintenant, il est temps de remplacer les informations existantes par les vôtres. Remplissez chaque partie comme ceci :
Après l’en-tête, copiez et collez le CSS existant à partir de votre site HTML statique. Ensuite, enregistrez le fichier dans votre nouveau dossier de thèmes et fermez-le. Il est temps de passer au reste.
3. Séparez votre code HTML existant
Pour la partie suivante, vous devez comprendre que WordPress utilise généralement le langage de programmation PHP pour extraire les informations de sa base de données. Pour cette raison, vous devez découper votre code HTML existant en différents morceaux afin que le CMS puisse correctement les assembler.
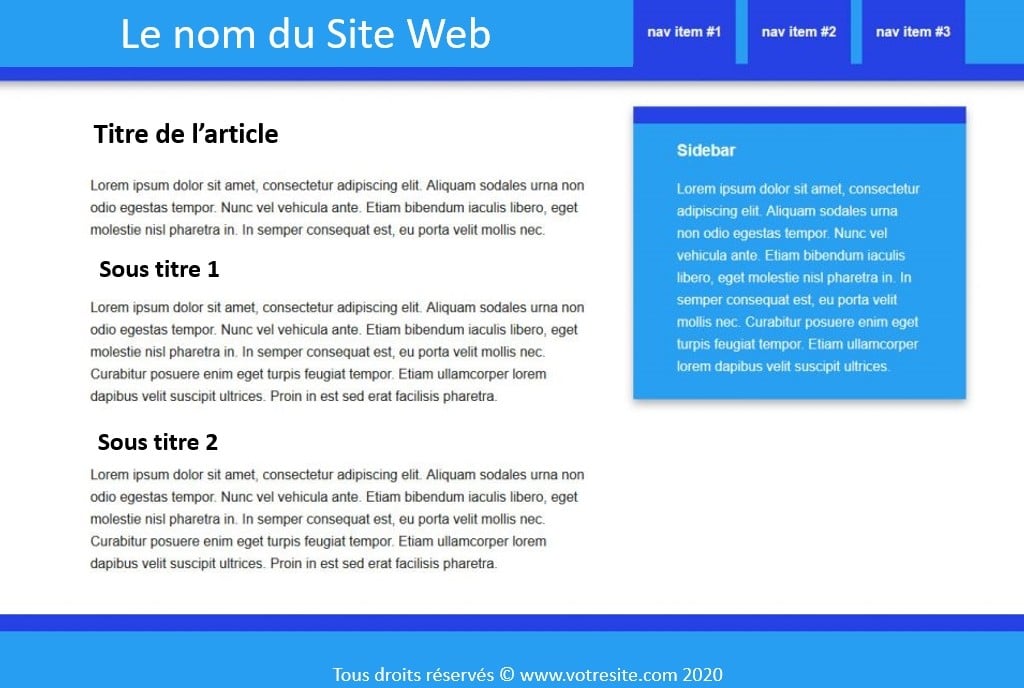
Bien que cela semble compliqué, cela signifie simplement que vous copiez et collez des parties de votre document HTML dans plusieurs fichiers PHP. Pour mieux le démontrer, nous avons mis en place un exemple de page simple que vous pouvez voir ci-dessous.

Comme vous pouvez le voir, il s’agit essentiellement d’un modèle HTML standard qui comprend un en-tête, une zone de contenu, une barre latérale et un pied de page. Le code utilisé est le suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Le nom du Site Web</title>
<meta name="description" content="Website description">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">Titre de l’article</h1>
<nav>
<ul>
<li><a href="#">nav item #1</a></li>
<li><a href="#">nav item #2</a></li>
<li><a href="#">nav item #3</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<main class="main wrapper clearfix">
<article>
<header class="entry-header">
<h2 class="entry-title">Sous titre 1</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec.</p>
<h2>Sous titre 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
<h2> Sous titre 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</article>
<aside>
<h3>Sidebar</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits"> Tous droits réservés © www.votresite.com 2020</p>
</footer>
</div>
</body>
</html>
Si votre design est différent, vous devrez peut-être ajuster quelque peu les étapes ci-dessous. Cependant, le processus global reste le même.
Tout d’abord, ouvrez votre index.html actuel (fichier principal de votre site HTML). Parcourez ensuite vos fichiers WordPress nouvellement créés et copiez-y les éléments suivants (les exemples ci-dessous sont mes balises) :
header.php
Tout ce qui est au début de votre fichier HTML jusqu’à la zone de contenu principale (généralement indiquée par <main> ou <div class = “main”>) est compris dans ce fichier. Juste avant l’endroit où il est mentionné </head>, copiez et collez le code <?php wp_head(); ?>. Ceci est crucial pour que de nombreux plugins WordPress fonctionnent correctement.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Titre du site web</title>
<meta name="description" content="Website description">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<?php wp_head();?>
</head>
<body>
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">Titre du site web</h1>
<nav>
<ul>
<li><a href="#">nav item #1</a></li>
<li><a href="#">nav item #2</a></li>
<li><a href="#">nav item #3</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<main class="main wrapper clearfix">
sidebar.php
Tout ce qui est dans la section<aside> rentre dans ce fichier WordPress.
<aside>
<h3>Sidebar</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
footer.php
Maintenant, tout ce qui reste de la fin de la barre latérale à la fin du fichier devrait être les informations dans le pied de page. Elles sont à mettre ici. Après, ajoutez un appel à <?php wp_footer(); ?> juste avant le crochet de fermeture </body> pour la même raison que vous avez ajoutée wp_head dans l’en-tête.
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits"> Tous droits réservés © www.votresite.com 2020</p>
</footer>
</div>
<?php wp_footer();?>
</body>
</html>
Vous avez terminé avec index.html et pouvez le fermer maintenant. Enregistrez tous les autres fichiers dans votre dossier de thèmes et fermez-les, à l’exception de header.php et index.php. Vous en avez encore besoin après.
4. « WordPressiez » header.php et index.php
Pour l’en-tête, tout ce qui reste est de changer l’appel de la feuille de style du format HTML au format WordPress. Pour ce faire, recherchez un lien existant dans la section <head>. Cela pourrait ressembler à ceci :
<link rel="stylesheet" href="style.css">
Remplacez-le par ceci :
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
Cool, vous pouvez enregistrer et fermer header.php maintenant. Passez ensuite à index.php. Il devrait être vide pour le moment. Donc, copiez et collez d’abord ces lignes de code :
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Ce sont les appels des autres fichiers qui contiennent le reste de votre site. Vous remarquerez peut-être l’espace entre l’appel de l’en-tête et la barre latérale. C’est là que vous ajouterez la boucle.
Ce dernier est la partie de WordPress où le CMS génère du contenu créé dans le back-end. C’est crucial si vous voulez que WordPress ajoute dynamiquement du contenu à vos pages que vous importerez plus tard. Finalement, collez-le ici juste après <?php get_header(); ?> :
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>
Maintenant, enregistrez le fichier index.php et fermez-le. Bien joué ! Votre thème de base est prêt. Vous pouvez maintenant l’ajouter à votre nouveau site WordPress.
5. Créez une capture d’écran et téléchargez le thème
Vous allez maintenant ajouter une capture d’écran de votre thème qui, avec les informations de l’en-tête de votre feuille de style, servira d’aperçu de votre site web dans le back-end de WordPress.
Pour ce faire, ouvrez votre site existant dans un navigateur et faites une capture d’écran avec votre méthode préférée. Après, ouvrez le logiciel de retouche d’image de votre choix et recadrez-le à 880 × 660 pixels.
Enregistrez-le sous screenshot.png et mettez-le dans votre dossier de thème. Vous êtes maintenant prêt à télécharger votre thème.
Pour ajouter le nouveau thème sur votre site WordPress, vous avez plusieurs options. Cependant, la condition préalable est que tous les fichiers résident dans votre dossier de thème.
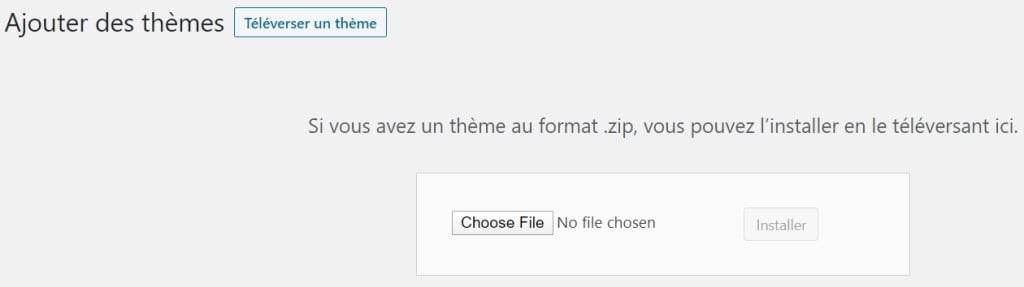
La première option consiste à créer un fichier zip à partir de celui-ci. Accédez ensuite à votre site WordPress, puis dans Apparence > Thèmes. Ici, cliquez sur le bouton « Ajouter » situé en haut, puis cliquez sur « Téléverser un thème ».

Dans la fenêtre qui suit, utilisez le bouton pour accéder à l’emplacement de votre fichier zip. Marquez-le et cliquez sur « Ouvrir », puis sur « Installer ». Une fois terminé, activez le thème.
Alternativement, vous pouvez vous connecter à votre serveur via FTP (ou simplement aller dans le répertoire local sur votre disque dur) et naviguer vers wp-content/themes. Ensuite, téléchargez-y votre dossier de thème (décompressé). Après cela, activez le thème au même endroit qu’avant.

Super ! La présentation de votre nouveau site devrait maintenant ressembler à celle de votre ancien site. Il ne vous reste plus qu’à terminer le passage de HTML à WordPress: importer votre contenu existant. Nous verrons cela plus loin lorsque nous parlerons de l’utilisation d’un thème WordPress existant.
Cependant, sachez que même si le thème de base fonctionne maintenant, il y a beaucoup de choses que vous pouvez faire pour mieux intégrer votre code HTML à WordPress. Cela comprend la modification du titre et de la description de votre blog, l’ajout des zones de widget, des commentaires et bien plus encore.
Vous devrez peut-être ajouter aussi des règles CSS, car le contenu comme les images ne fait pas partie de votre design d’origine.
Comme c’est beaucoup de travail, nous aimons personnellement utiliser une solution qui possède déjà toutes ces fonctionnalités et qui n’a besoin que d’une modification du design. C’est ce que nous allons vous montrer par la suite.
II. HTML vers WordPress à partir du child-theme de WordPress
Si ce que je viens de détailler vous semble trop intense, la méthode suivante pourrait être plus gérable. Il vous permet de profiter de milliers de thèmes WordPress disponibles tout en conservant votre design d’origine.
C’est en utilisant un soi-disant thème enfant (Child-Theme). Ces thèmes sont construits sur un autre thème (le parent). Le thème enfant modifie simplement le thème parent pour l’adapter à vos besoins. C’est assez facile à faire, même si cela nécessite un peu de travail de recherche. Consulter notre article sur comment faire pour créer un child-theme.
1. Choisissez un thème approprié
La première étape consiste à choisir un thème approprié sur lequel se base votre design. Pour cela, il est utile de trouver un thème proche de votre design existant. Vous pouvez aussi utiliser un Framework de thème ou un thème de démarrage, qui sont tous deux conçus pour fonctionner comme base pour des thèmes personnalisés.
Pour trouver le thème idéal, vous pouvez consulter le répertoire des thèmes WordPress, notre liste de thèmes géniaux ou rechercher des thèmes premium.
Après quelques recherches, nous avons décidé que le thème Twenty Fifteen (vous pouvez utiliser la dernière version du thème par défaut de cette année 2025) serait un bon point de départ pour mon passage de HTML à WordPress. Habituellement, nous choisissons quelque chose de plus à jour, mais cela s’adapte bien avec le design simple sur lequel nous travaillons.
Une fois que vous avez fait votre choix, installez le thème sur votre site WordPress comme vous le feriez pour n’importe quel thème. Pas besoin de l’activer. Comme mentionné, il est juste là pour vous servir de base pour votre travail. Le reste se passe dans le thème enfant.
2. Créez un nouveau dossier
Comme pour la méthode précédente, pour le thème enfant, vous devez créer un dossier pour le thème. Vous y placerez tous les fichiers qui lui appartiennent.
Lors de la création des thèmes enfants, il est courant d’appeler le dossier du même nom que le thème et suffixé de -child. Donc, puisque notre thème enfant est basé sur le thème Twenty Twelve, nous appelons son répertoire twentytfifteen-child.
Quel que soit le nom que vous choisissez, assurez-vous de ne pas inclure d’espace car cela ne fonctionnera pas.
3. Configurer la feuille de style
Le thème enfant a également besoin d’une feuille de style. Celui-ci fonctionnera presque de la même manière que la feuille de style créée ci-dessus. Cependant, il a un en-tête légèrement différent et contiendra moins de code.
Nous verrons la deuxième partie plus tard. Pour l’instant, créez le fichier style.css habituel et placez-le dans le dossier du thème. Ajoutez ensuite les éléments suivants :
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://exemple.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://exemple.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
Comme vous pouvez le voir, il est très similaire à l’en-tête de feuille de style que vous avez utilisé auparavant. La seule différence c’est qu’il contient la balise Template.
Dans cette section, vous devez mettre le nom du thème qui fonctionnera comme parent. Sans cela, le thème enfant ne marchera pas. Alors, entrez le nom de dossier du parent. Donc, pour Twentyfifteen, ce sera Template: twentyfifteen.
4. Créez le fichier functions.php et faire hériter des styles du thème parent
La feuille de style et le dossier du thème suffisent déjà pour activer le thème enfant. Cependant, cela ne servirait pas à grand-chose. Votre site ressemblerait encore à une page HTML sans aucun style en ce moment.
Pour changer cela, vous devez d’abord le faire hériter des styles du parent. Pour ce faire, vous avez besoin du fichier functions.php. Ce fichier est une partie importante pour toute installation WordPress et vous permet d’apporter des modifications radicales à votre site web.
Cependant, vous ne l’utiliserez que pour appeler le style du parent. Pour cela, créez un nouveau fichier et nommez-le functions.php. La première chose que vous ajouterez au tout début du fichier est la suivante :
<?php
Avec une balise d’ouverture de PHP, le fichier est théoriquement prêt mais il ne fait encore rien. Donc, en plus, vous devrez saisir ceci :
function child_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
Ce morceau de code indique à WordPress d’aller dans le répertoire des modèles (donc le thème parent) et d’utiliser les styles qui y sont inclus. Il permet également de modifier le thème parent depuis votre thème enfant (plus d’informations plus loin).
5. Activez le thème enfant
À ce stade, le thème enfant est prêt à être activé.
Vous pouvez y ajouter une capture d’écran du thème comme dans les instructions ci-dessus si vous le souhaitez. Par ailleurs, vous pouvez soit le compresser et l’ajouter à WordPress en allant sur Apparence > Thèmes > Ajouter > Téléverser un thème ou simplement en ajoutant le dossier tel quel dans wp-content/themes.
Dans les deux cas, lorsque vous activez le thème, votre site devrait maintenant ressembler exactement à son parent.
6. Ajuster le design
Ici commence le travail de détective susmentionné. Il est maintenant temps de modifier la présentation du thème existant afin qu’il ressemble à votre site HTML d’origine.
Par exemple, l’une des premières choses qui se démarque est que notre thème WordPress ajoute de l’espace au-dessus de l’en-tête et en dessous du pied de page. Ce qui n’est pas le cas pour notre site HTML.

Pour y remédier, nous pouvons inspecter le site HTML sur le navigateur avec les outils de développement pour trouver la balise responsable. Lorsque nous le faisons, nous verrons ceci :
body {
margin: 0;
}
Ensuite, nous faisons de même avec mon nouveau thème WordPress où nous retrouvons ces styles :
body .site {
margin-top: 48px;
margin-top: 3.428571429rem;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
}
Mon objectif est maintenant d’appliquer le style du site HTML au thème WordPress. Dans ce cas, nous pouvons y parvenir simplement en ajoutant ce qui suit au style.css de mon thème enfant :
body .site {
margin: 0 auto;
}
Après enregistrement, le thème WordPress a les nouveaux styles qui lui sont appliqués :

En effet, tout ce que vous ajoutez à la feuille de style du thème enfant remplace les styles de son parent. Cependant, le reste des balises reste intact, vous ne pouvez donc modifier que les éléments pertinents.
De plus, si vous utilisez un modèle HTML5 comme source et un thème WordPress moderne comme parent, une grande partie des balises de base correspondra. Ce qui vous facilitera la vie.
Vous pouvez faire beaucoup plus avec les thèmes enfants. Une fois que vous avez terminé d’ajuster le design, il est temps d’importer votre contenu. Voyons maintenant comment faire.
III. Importer les contenus du site HTML vers WordPress en utilisant un plugin
La dernière option pour le passage de HTML à WordPress consiste à utiliser un thème existant tel quel et migrer les contenus du site HTML vers celui-ci. C’est le moyen le plus simple. Tout ce que vous devez faire est d’installer le thème de votre choix et de l’activer (nous supposons que vous savez comment le faire maintenant), puis suivez les étapes ci-dessous.
Bien que ce processus ne soit pas très difficile, il y a des choses qui peuvent mal tourner. Pour cette raison, assurez-vous de sauvegarder votre site WordPress avant de vous lancer.
1. Installer un plugin d’importation
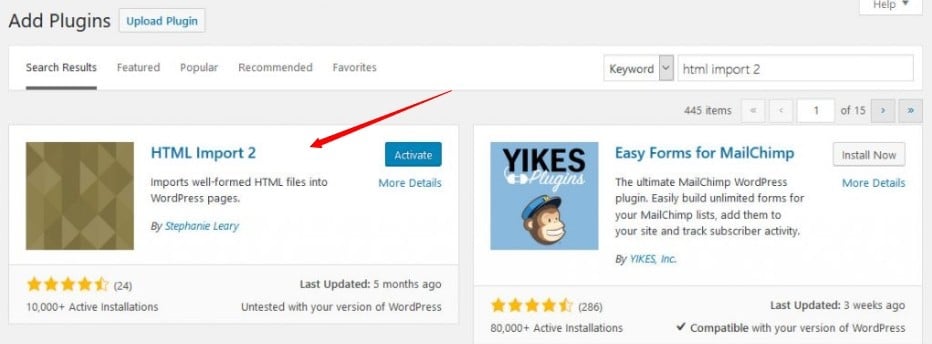
La première chose que vous devez faire est d’installer le plugin HTML Import 2. Le moyen le plus simple pour y parvenir est d’aller sur Extensions > Ajouter et de le rechercher par son nom. Lorsque vous le trouvez dans la liste (il peut être plus bas), cliquez sur Installer. Activez-le quand c’est fait.

2. Préparer l’importation
Pour importer plusieurs pages à la fois, vous devez les télécharger sur le même serveur que votre installation de WordPress. Le plugin proposera quelque chose comme html-files-to-import avec le nom du dossier, mais vous pouvez choisir ce que vous voulez. Assurez-vous simplement de vous souvenir du chemin d’accès.
Comme vous le verrez ci-dessous, vous pouvez également importer des pages individuelles une par une. Pour l’une ou l’autre méthode, accédez à WordPress et Outils > HTML Import. Nous allons voir maintenant les paramètres les plus basiques. Si vous avez besoin d’informations supplémentaires ou si quelque chose n’est pas clair, reportez-vous au guide d’utilisation officiel.
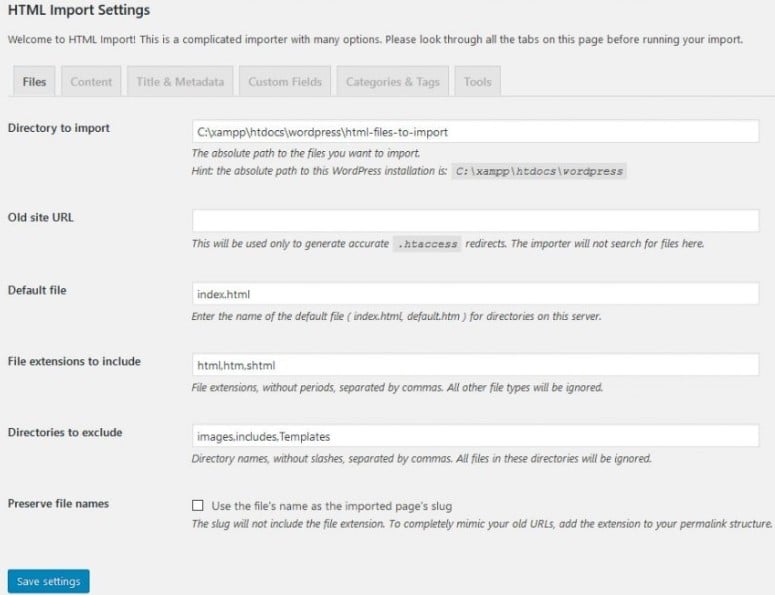
Les fichiers et dossiers

Configurez ce formulaire comme suit :
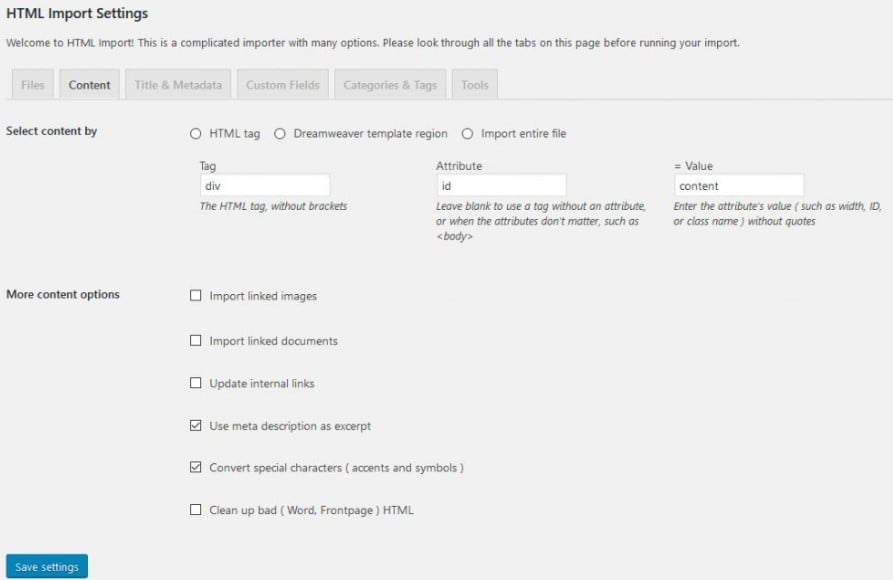
Le contenu
Dans la fenêtre « contenu », vous devez configurer la balise HTML qui contient le contenu de votre site.

Pour ce faire, choisissez l’option HTML tag en haut. Configurez ensuite la balise dans les trois champs suivants. Par exemple, si votre contenu est inclus dans une balise appelée <div id= “main”>, les informations que vous devez entrer seront div, id et main.
Les autres paramètres de cette page doivent être explicites et vous permettre d’importer des images, des documents, de mettre à jour des liens internes et plus encore.
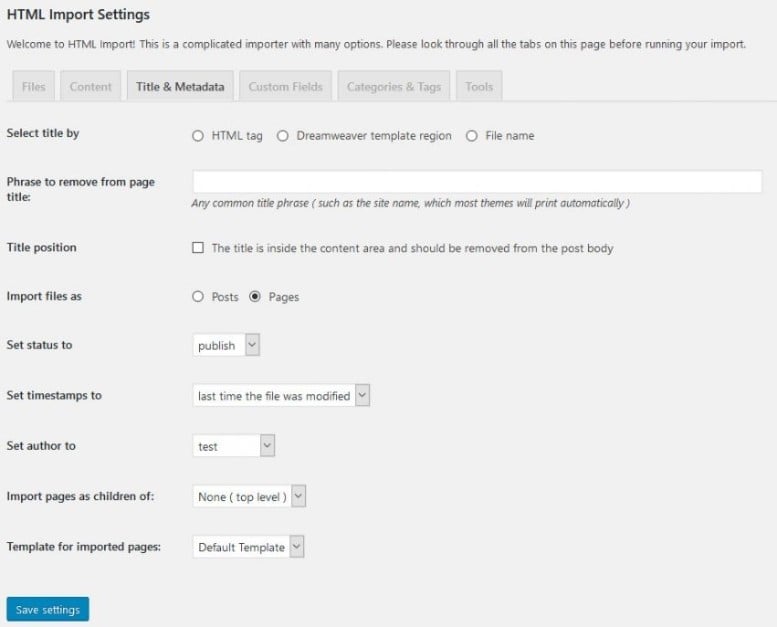
Titre et métadonnées

Cette partie est similaire à la partie du contenu précédente. Cependant, il s’agit des titres de page. Au début, vous devez indiquer au plugin comment les titres sont marqués dans votre modèle HTML afin qu’il puisse les importer au bon endroit.
De plus, vous pouvez filtrer les éléments redondants comme le titre du site, car il est souvent affiché par défaut par les thèmes WordPress. Si vos titres résident dans le contenu, vous pouvez également demander à l’importateur de les supprimer afin qu’ils ne soient pas inclus deux fois.
Ce qui est important, c’est que vous décidiez d’importer ou non votre ancien contenu, comme des publications ou des pages. Le reste est plutôt explicite et vous permet de configurer les paramètres WordPress pour les nouvelles pages.
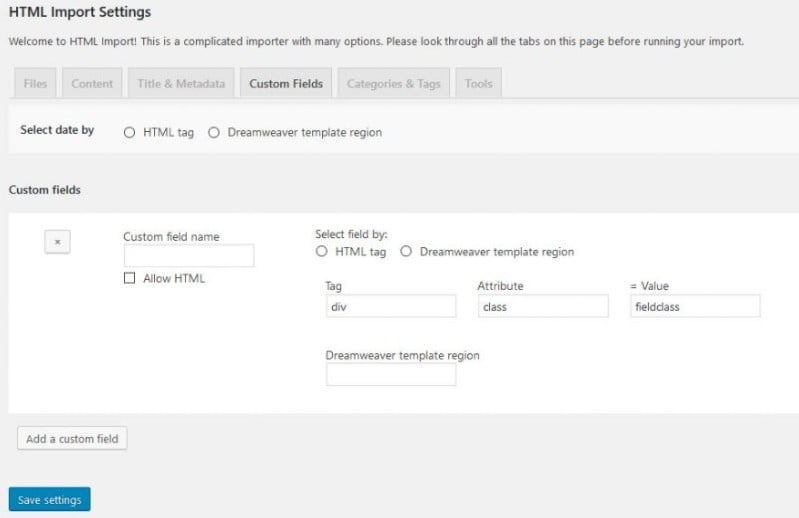
Les champs personnalisés

Si vous avez des données à importer dans des champs personnalisés, vous pouvez les configurer ici.
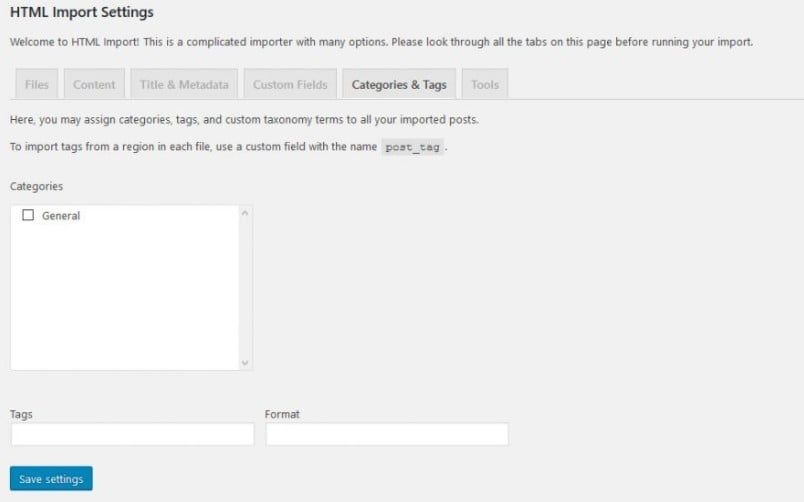
Catégories et tags

Ici, vous pouvez attribuer des catégories, des tags (Étiquettes) et des formats de publication à votre contenu importé. Le plugin affichera la taxonomie existante sur votre site pour faciliter cette étape.
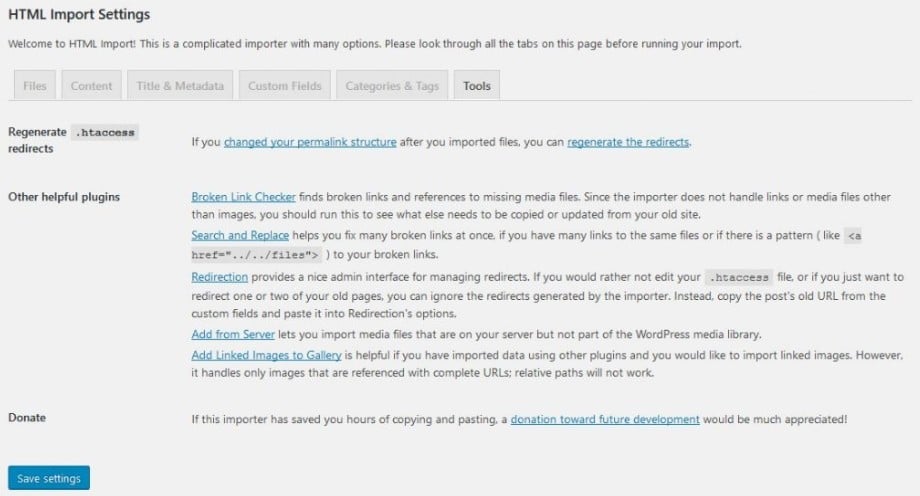
Outils

Cet écran répertorie un certain nombre d’outils utiles pour réussir l’importation de HTML vers WordPress.
3. Commencez l’importation de votre site HTML dans WordPress
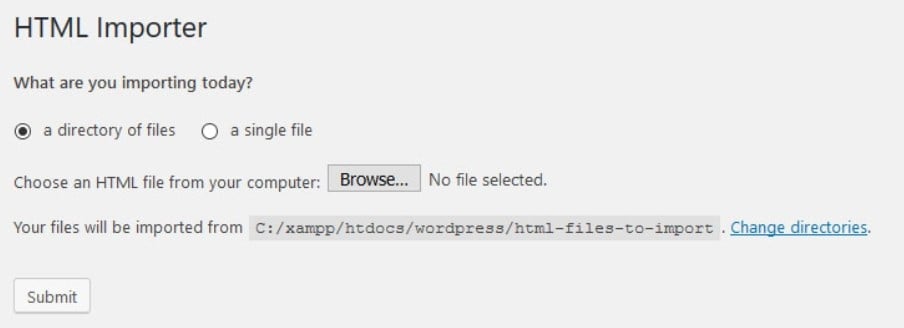
Une fois que vous avez terminé, enregistrez les paramètres. Cela activera le bouton Import Files. Cliquez dessus pour commencer.

Ensuite, choisissez d’importer un répertoire de fichiers ou un seul fichier (vous devez le parcourir), puis appuyez sur « Submit ». Le plugin commence alors a importé votre contenu html vers WordPress.
Une fois cela fait, vous devriez avoir tout le contenu existant sur votre site WordPress et formaté par le nouveau thème. Ou, si vous avez choisi l’un des autres itinéraires, votre site devrait ressembler à celui de votre ancien site HTML. Bien fait !
Étapes supplémentaires
Si vous prévoyez déployer le site WordPress au même endroit que le site HTML statique, il y a encore quelques choses à faire avant de finaliser le processus de la migration de html vers WordPress.
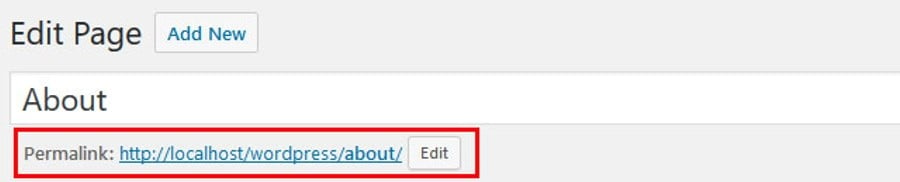
La première consiste à vérifier les URL de vos publications et pages nouvellement importées pour vous assurer qu’elles sont adaptées aux moteurs de recherche (c’est-à-dire inclure les mots clés pour lesquels vous souhaitez vous classer). C’est très simple. Accédez simplement à une page ou à un article et regardez l’URL sous le titre.

Pour le changer, cliquez sur « Modifier » à droite, changez l’URL et cliquez sur OK.
La deuxième chose consiste à implémenter des redirections des anciennes URL vers les nouvelles. De cette façon, vous ne perdrez pas la valeur SEO existante.
Si vous avez renseigné l’ancienne adresse du site dans le plugin HTML, cela créera le code de redirection pour vous. Vous pouvez copier et coller ceci dans le fichier .htaccess qui réside sur votre serveur (généralement dans le dossier racine, root).
Vous y accédez via FTP, cependant, vous devrez peut-être activer la visualisation des fichiers cachés car ils ne sont pas visibles par défaut. Modifiez ensuite .htaccess et saisissez les règles.
Sachez que cela fonctionne uniquement si vous avez laissé les URL inchangées. Si vous n’avez pas et devez définir des redirections personnalisées, utilisez le plugin Redirection. Il s’agit d’une solution efficace qui effectue également le suivi de chaque visite sur une URL inexistante de votre site. De cette façon, vous pouvez également implémenter des redirections pour ces liens.
Avez-vous réussi à convertir votre site HTML à WordPress ?
Et c’est tout. Vous venez d’apprendre à convertir un site HTML statique en WordPress. Par conséquent, vous êtes devenu membre de l’une des plus grandes communautés du web. Vous avez accédé ainsi à des milliers de ressources pour améliorer encore votre site.
Selon la solution que vous avez choisie ci-dessus, vous avez déjà eu une idée du fonctionnement de WordPress. À partir de là, il est assez facile de se diversifier et d’approfondir la création de sites web avec la plateforme WordPress.
Nous vous souhaitons bonne chance avec votre site WordPress nouvellement créé. Nous espérons que vous aimerez travailler avec WordPress autant que nous.
Quelle a été votre expérience ? Veuillez nous les faire savoir dans les commentaires ci-dessous.
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






