Mise à jour: 10 septembre 2024
Le concept du Headless CMS (littéralement CMS sans tête) a gagné du terrain ces dernières années. Ceci a suscité un regain d’enthousiasme auprès de différents types de clients. Particulièrement, les grandes marques qui sont à la recherche d’un modèle de gestion de contenu qui peut les aider à gérer le nombre incessant d’appareils et de canaux de communication émergents.
Les vieux débats sur la pertinence du Headless CMS ont repris. Cela à mener à l’invention de nouveaux acronymes et de mots à la mode dérivés qui tentent d’expliquer la tempête dans la tasse de thé CMS.
Mais avec le nouveau jargon, vient de nouveaux niveaux de confusion. Alors, permettez-moi de tout vous expliquer.
Qu’est-ce qu’un CMS (Content Management System) traditionnel ?
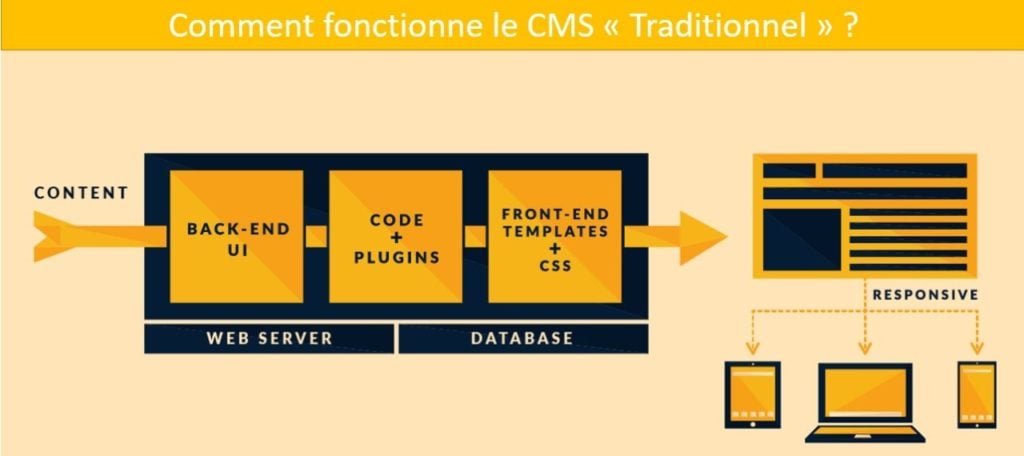
Avant de définir ce qu’est un Headless CMS, récapitulons d’abord le fonctionnement d’un CMS « traditionnel ».
Avec un CMS traditionnel comme WordPress, Drupal ou Joomla, les utilisateurs créent et modifient leur contenu via des outils comme un éditeur WYSIWYG ou un éditeur HTML. Ensuite, ils l’enregistrent dans une base de données principale. Le CMS affiche ensuite le contenu en fonction de la couche de livraison frontale intégrée au CMS.

Par exemple, dans WordPress, cette couche consiste en un thème WordPress, régi par des feuilles de style en cascade (CSS).
Un CMS traditionnel est parfois appelé CMS « couplé ». Nous en découvrirons la raison plus tard.
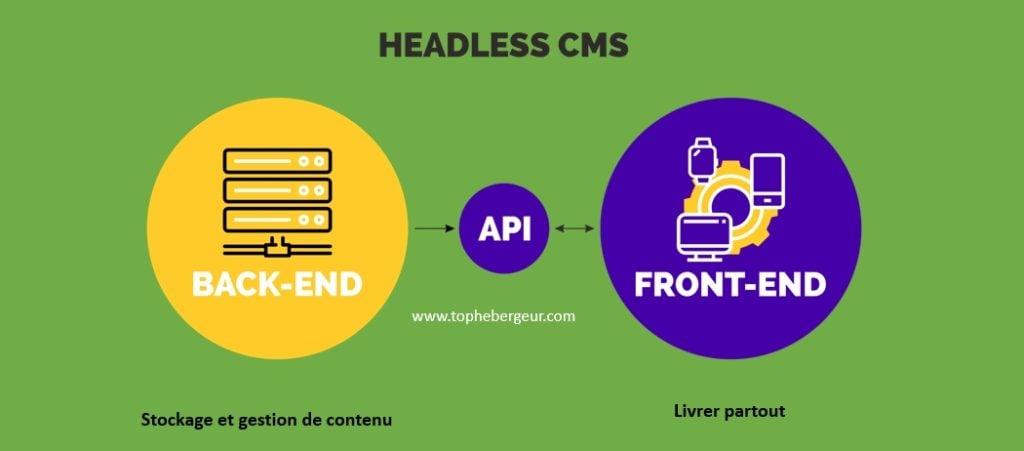
Qu’est-ce qu’un Headless CMS ?
Si un CMS traditionnel était un corps, la « tête » serait les composants frontaux comme le cadre frontal et le système de modèles. Si vous coupez cette tête, vous vous retrouvez avec un CMS sans tête (Headless).

Une plate-forme sans tête n’a pas de système frontal par défaut pour déterminer comment le contenu est présenté à l’utilisateur final. Au lieu de cela, il devient un « agnostique » frontal. Cela signifie que votre contenu est brut et peut être publié n’importe où, via n’importe quel Framework.
En se débarrassant de la couche de livraison frontale, votre CMS est soudainement une source de données de contenu uniquement. Il produit du contenu et demeure ainsi en mode d’attente.
Qu’attend-il ? Eh bien, comme il n’y a pas de « tête » par défaut, les développeurs frontaux sont libres de créer autant de têtes qu’ils le souhaitent. En fait, ils peuvent diffuser le contenu à nombre important de canaux. Pensez aux sites Web, aux applications, aux kiosques, aux panneaux d’affichage, aux smartwatches, etc. Pour récupérer le contenu de chaque canal, le CMS sans tête répond aux appels d’API.
D’accord, alors qu’est-ce qu’un CMS découplé ?
Je considère le Headless CMS comme un sous-ensemble de gestion de contenu découplé. C’est parce qu’un CMS découplé est, lui aussi, sans tête.
Avec un CMS découplé, également connu sous le nom de Headless CMS hybride, votre contenu est géré séparément et est agnostique frontal, tout comme un Headless CMS. Toutefois, il possède des outils de livraison frontaux, comme des modèles.
La différence est que le back-end et le front-end ne sont pas « couplés » l’un à l’autre via une base de données comme avec un CMS traditionnel. Au lieu de cela, les serveurs frontaux et principaux communiquent entre eux via des appels à une API.
Alors, rappelez-vous quand nous avons coupé la « tête » d’un CMS traditionnel pour le rendre sans tête? Eh bien, imaginez le même scénario ici, sauf que cette fois, nous avons gardé la tête. Il n’est pas attaché au corps principal comme avec un CMS traditionnel. Vous n’êtes pas, non plus, totalement laissé à vos propres appareils en ce qui concerne la livraison frontale, comme avec un Headless CMS sans tête.
Vous pouvez considérer le CMS Découplé comme le meilleur des deux mondes.
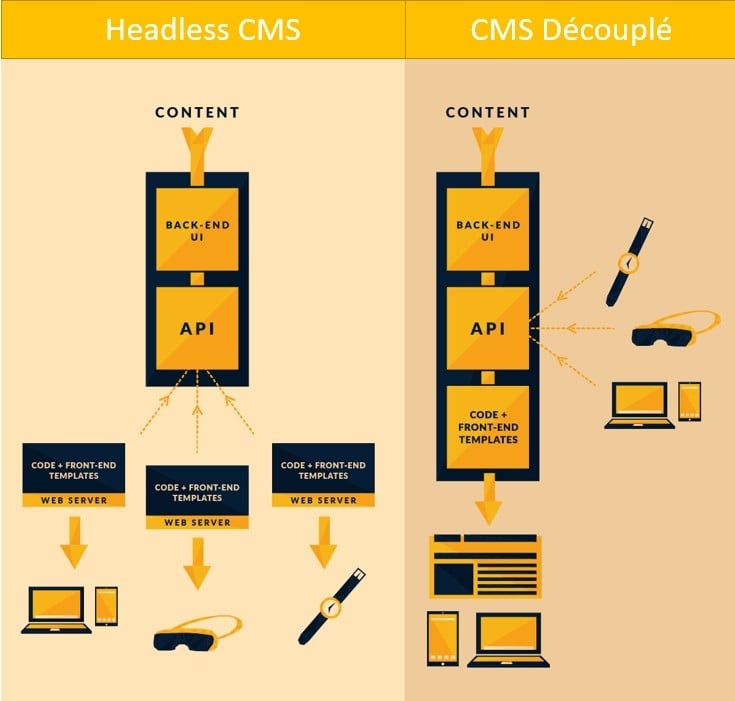
Quelle est la différence en un Headless CMS et un CMS découplé ?
Découvrons maintenant ce qui rend ces deux modèles si différents.
Avec un Headless CMS, vous disposez d’outils de modélisation et d’édition pour créer et modifier du contenu. Mais, le concept de « publication » de contenu signifie simplement sa mise à disposition via une API. Cela suppose que vous et votre équipe de développement frontale, pouvez gérer le reste avec les Frameworks et les outils que vous préférez.

Un CMS découplé, en revanche, ne suppose rien. Il fait tout ce qu’un CMS sans tête fait, mais cela ne s’arrête pas là. Il dit également: « Hé, nous avons ici des outils de modélisation afin que vous ne travailliez pas à partir de zéro. »
C’est juste de bonnes manières, non?
Deane Barker, le PDG de Blend Interactive, a résumé assez succinctement la différence entre la gestion de contenu découplé et sans tête :

Un CMS découplé est proactif. Il prépare le contenu pour la présentation et le pousse dans un environnement de livraison. Un Headless CMS est réactif. Il gère le contenu, puis s’assoit et attend qu’un processus le demande.
Deane Bark
PDG de Blend Interactive
Pour les spécialistes du marketing, cette subtile différence peut être de grande importance.
Alors que le CMS découplé utilise les modèles, l’édition WYSIWYG ainsi que d’autres outils généralement utilisés avec les systèmes CMS traditionnels, beaucoup de ces outils ne sont pas disponibles dans une architecture Headless CMS.
Cependant, les systèmes purement sans tête permettent un meilleur contrôle sur la façon dont le contenu apparaît sur chaque type d’appareil.
Ainsi, plus de plaisir pour les développeurs passionnés, moins de plaisir pour les spécialistes du marketing non avertis.
Gestion de contenu découplée vs Headless: avantages et inconvénients
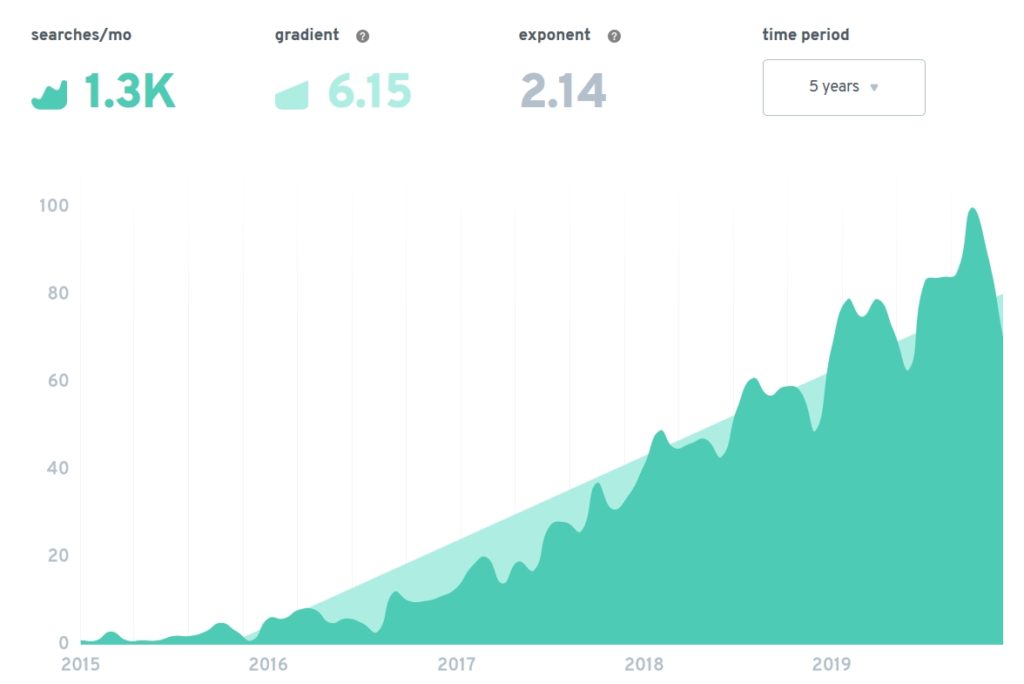
Le modèle Headless CMS gagne en popularité (nous explorerons pourquoi plus tard). Mais, avant cela, voici les avantages et les inconvénients afin que vous puissiez évaluer le modèle par vous-même.
Avantages d’un Headless CMS
1. Agnostique frontal
Un CMS sans tête ou découplé est indépendant du Framework frontal. Cela signifie que vous pouvez publier du contenu sur n’importe quel appareil ou canal via des appels API. De plus, les développeurs front-end sont libres d’utiliser leurs Frameworks et outils préférés.
2. API
Les interfaces de programmation d’applications (API) permettent à deux technologies de communiquer entre elles. Les environnements sans tête ou découplés utilisent des API pour se connecter et communiquer avec d’autres logiciels et canaux, ce qui permet la diffusion de contenu.
Mais ce n’est pas tout. Les API peuvent également être utilisées pour envoyer des données (telles que l’activité et les préférences de l’utilisateur final) à partir de ces canaux, appareils et points de contact vers le CMS pour traitement, analyse et redistribution.
3. A l’épreuve du temps
Les API ne sont pas seulement prêtes à communiquer à n’importe quel logiciel ou appareil existant. Elles sont prêtes à parler à tout nouvel appareil ou canal qui émergera en 2020 et au-delà.
Ainsi, votre contenu restera à l’épreuve du temps, quel que soit l’appareil innovant qui arrive sur le marché.
Inconvénients d’un CMS sans tête
1. Pas de plaisir pour les spécialistes du marketing
Dépouillés de l’édition WYSIWYG, des fonctionnalités de blog et d’autres fonctionnalités conviviales, les spécialistes du marketing, en particulier, sont laissés de côté jusqu’à ce que leur équipe de développement considère leurs besoins. Ce n’est généralement pas un problème pour les CMS découplés.
2. Une pile technologique fragmentée
Avec un CMS sans tête, retirer la « tête » signifie simplement devoir chercher d’autres technologies pour le remplacer.
Cela peut impliquer la création de solutions frontales en interne ou le déploiement d’outils tiers existants pour combler l’écart.
Dans les deux cas, cela pourrait coûter cher à la fois sur le plan monétaire et sur le temps dépensé. Le tout, sans parler d’autres difficultés à gérer. Ce problème peut être partiellement résolu avec un CMS découplé, qui ramènera immédiatement ces fonctionnalités conviviales pour le marketing.
3. Aucun aperçu du contenu
Si vous parvenez à remettre vos marketeurs sur la bonne voie en rédigeant dans des outils tiers, ils ne pourront toujours pas utiliser efficacement un Headless CMS, car ils ne pourront pas prévisualiser facilement le contenu avant sa mise en ligne.
Avantages d’un CMS découplé
Comme nous l’avons déjà expliqué, un CMS découplé ne souffre pas des mêmes limitations qu’un CMS sans tête. Au lieu de cela, malgré qu’il soit Headless, il comporte plus d’avantages :
1. Tous les avantages d’un Headless CMS
Comme discuté précédemment, un CMS découplé est essentiellement un CMS sans tête avec les capacités complètes d’un CMS. Par conséquent, un CMS découplé vous offre les mêmes avantages que vous obtiendriez avec un Headless CMS sans tête et plus encore.
2. Modèles frontaux en option
Contrairement à un CMS pur sans tête, un CMS découplé vous fournira probablement des modèles pour aider à lancer rapidement des sites Web et des pages. Par conséquent, il permet à vos développeurs d’avoir une longueur d’avance sur toute autre couche de présentation frontale qu’ils souhaitent créer.
3. Tous les outils que les marketeurs adorent
Un CMS découplé ne se contente pas de restituer leurs modèles aux marketeurs, il fournit également des modifications WYSIWYG, des aperçus de contenu et des outils de publication de contenu supplémentaires.
Pourquoi choisir un Headless CMS et pourquoi maintenant?
Revenons au commentaire que j’ai fait plus tôt à propos de la montée en puissance de l’espace CMS sans tête. La raison de la recrudescence du battage médiatique entourant la gestion de contenu sans tête (et, par définition, la gestion de contenu découplé) est que la publication multicanale devient de plus en plus complexe.

Encore une fois, la publication sur plusieurs canaux n’est pas chose nouvelle. En fait, la plupart des CMS traditionnels l’ont déjà permis. Un bon exemple est le thème WordPress responsive (réactif).
Vous publiez votre contenu une seule fois et grâce à la flexibilité du thème, il est présenté sur ordinateur, tablette et mobile. Voilà ! Une publication multicanale !
Mais, à mesure que nous entrons dans l’ère de l’internet of things (l’IoT), la publication sur une poignée de canaux n’est plus suffisante. Les grandes marques veulent pouvoir publier leur contenu partout.
La raison est que de nouveaux canaux et appareils (tels que les montres intelligentes, les casques VR et les assistants intelligents) apparaissent plus rapidement que vous le pensez. En fait, on parle ici du Content-as-a-Service. En parlant de ça…
Comment choisir un Headless CMS ? Comprendre le jargon
Si vous cherchez un Headless CMS ou un CMS découplé, vous remarquerez que le jargon ne se termine pas avec ces deux termes. Ci-dessous, nous avons défini quelques expressions couramment utilisées par les fournisseurs de Headless CMS.
Qu’est-ce que l’API-First et qu’est-ce qu’une Headless API sans tête?
Lorsqu’un CMS se présente comme étant API-First ou piloté par API, il fait référence au fait qu’il utilise des API pour fournir du contenu. Un CMS basé sur l’API est essentiellement synonyme d’un Headless CMS ou découplé.
Les Headless API (parfois appelées API de contenu ou API REST) sont particulièrement utiles pour pousser le contenu vers une application native, telle qu’une application Android ou iOS.
Il peut même être utilisé pour fournir du contenu à des systèmes commerciaux, tels qu’un point de vente (POS) et des applications à commande vocale comme Alexa, Cortana et Siri.
Avec une API sans tête, vous pouvez spécifier les types de contenu et les fragments que vous souhaitez envoyer à l’appareil ou au point de contact de votre choix.
Que signifie front-end agnostique (agnostic) ?
Selon Oxford Dictionaries, le terme agnostique dans le monde de l’informatique fait référence à un logiciel qui est « compatible avec de nombreux types de plate-forme ou de système d’exploitation».
Encore une fois, nous avons affaire à un terme synonyme de Headless CMS, découplé ou API. Parce que les API sont impliquées, la couche de livraison frontale pourrait être tout ce que vous désirez, d’un écran de montre intelligente à un casque de réalité virtuelle. Cela rend votre contenu frontal agnostique.
Avec un Headless CMS, les développeurs créent leurs propres couches de présentation frontales en fonction de l’appareil auquel ils tentent d’envoyer du contenu.
Les CMS découplés sont également agnostiques frontaux. Bien qu’ils fournissent un ensemble de modèles frontaux et d’outils d’édition pour créer des applications Web prêtes à l’emploi, vous avez également la possibilité de créer vos couches de présentation frontale personnalisées. Ce qui vous permet de travailler en dehors du Framework défini par le vendeur.
Qu’est-ce qu’un CMS hybride et qu’est-ce qu’un Headless CMS hybride ?
Encore une fois, alors que le terme CMS hybride ou CMS sans tête hybride peut sembler être une bouilloire totalement différente de ressources numériques, ces deux termes sont synonymes du terme CMS découplé.
Un CMS hybride vise à combiner la gestion de contenu sans tête d’un Headless CMS et l’outil d’édition trouvé dans un CMS classique. Ainsi, un CMS hybride n’est qu’un CMS découplé avec un nom différent.
Qu’est-ce qu’un contenu en tant que service (CaaS)?
Voici un autre mot à la mode jouant un rôle dans le domaine du Headless CMS.
Divers fournisseurs de CMS sans tête affirment que leur modèle de gestion de contenu peut être décrit comme « Content-as-a-Service » (CaaS), un sous-ensemble de « Software-as-a-Service » (SaaS).
Le logiciel en tant que service ne concerne pas le fonctionnement technique interne d’un CMS. Au lieu de cela, c’est le modèle utilisé par les fournisseurs, et privilégié par les marques, pour vendre leurs logiciels.
Au lieu de créer leur propre technologie ou d’acheter des frais de licence auprès de fournisseurs de logiciels, de nombreuses marques se tournent vers des logiciels cloud pour lesquels ils peuvent payer un abonnement mensuel.
Le logiciel est géré et hébergé par le fournisseur, laissant la marque « emprunter » la technologie pour construire et étendre sa présence numérique. C’est donc un logiciel, mais sous la forme d’un service.
À mesure que la gestion de contenu Headless gagnait du terrain, le terme Content-as-a-Service a fait son chemin. La raison étant qu’un Headless CMS concerne le contenu, et rien que le contenu.
Il convient de noter que la demande de produits SaaS croît de façon exponentielle. IDC prévoit que la pénétration des logiciels en tant que service par rapport au déploiement de logiciels traditionnels dépassera les 35%.
Par conséquent, si un CMS découplé vous offre le meilleur des deux mondes (sans tête, plus des outils frontaux) et un modèle SaaS basé sur le cloud (ou CaaS, si vous voulez être super spécifique) est le meilleur moyen pour « emprunter » cette technologie. Je suppose que la solution idéale serait un CMS SaaS découplé. Si seulement une telle plateforme existait…
Est-ce qu’un Headless CMS est utile pour le marketing omnicanal?
Les Headless CMS et découplés offrent aux spécialistes du marketing la possibilité de proposer des expériences client omnicanal.
La commercialisation omnicanal permet aux marques de fournir une expérience transparente, intégrée et continue sur tous les points de contact et appareils. Ceci épargne pas mal de trouble au client qui passe d’un appareil à un autre.
Le marketing omnicanal est différent du marketing multicanal. En fait, ce dernier opère à travers chaque canal séparément, et sans le risque de mélanger les expériences entre elles.
La gestion de contenu Headless peut aider les marques à lancer et à gérer des campagnes de marketing omnicanal. Voici comment ça se fait :
1. Disponibilité plus rapide sur le marché
Les consommateurs sont désormais habitués à obtenir rapidement ce qu’ils veulent. Cela inclut de nouvelles expériences sur de nouveaux appareils.
Avec un CMS traditionnel, les marques doivent rédiger des projets pour les développeurs afin de créer des intégrations et des plateformes personnalisées pour présenter le contenu sur le nouveau canal.
Avec un Headless CMS, les développeurs peuvent simplement fournir du contenu via des appels d’API à l’appareil ou au point de contact en question. Cela leur permettrait de se concentrer uniquement sur l’interface utilisateur et l’expérience de l’utilisateur final.
Naturellement, cela réduit considérablement le délai de commercialisation lorsqu’une marque souhaite adopter un nouveau point de contact dans son expérience omnicanal.
2. Une pile technologique flexible
Les CMS traditionnels tentent généralement de tout faire, remplissant une large gamme de tâche. Par conséquent, les entreprises deviennent liées aux outils et aux intégrations mis à leur disposition par le fournisseur.
Cela conduit à une pile technologique rigide qui est difficile à adapter ou à étendre. Comme on pouvait s’y attendre, l’entreprise disposera d’une technologie de pointe dans certains domaines de son activité. Cependant, il n’a pas d’autre choix que de s’en tenir à une technologie médiocre dans d’autres secteurs de son activité. C’est ainsi le cas avec son système CRM ou son système de ticket d’assistance.
Mais avec un Headless CMS, les API sont utilisées pour s’intégrer à n’importe quel outil tiers. Ceci permet aux spécialistes du marketing et aux développeurs de basculer entre les outils et d’adopter de nouvelles technologies. Tout cela garantit ainsi de toujours utiliser des technologies de pointe dans tous les domaines de l’entreprise.
Par exemple, vous pouvez avoir un outil qui fournit une automatisation du marketing, un autre outil qui vous aidera à offrir des expériences aux smartwatches et un outil ultérieur pour prendre des paiements à partir d’applications activées par la voix. Tous ces outils peuvent être intégrés et accessibles via le Headless CMS.
De plus, si vous commencez à rencontrer des problèmes avec un outil, vous pouvez simplement l’échanger contre un autre.
3. Offrez des expériences plus personnalisées
Un rapport de Business2Community montre que 56% des consommateurs sont plus susceptibles d’acheter chez un détaillant qui propose la personnalisation. Le même rapport a également révélé qu’un nombre impressionnant de 74% se sentent frustrés lorsqu’ils voient du contenu qui ne correspond pas à leurs intérêts.
Bien qu’un Headless CMS ne favorise pas nécessairement la personnalisation en soi, il ouvre la porte au Headless commerce. Par conséquent, les marques peuvent ainsi proposer des expériences d’achat personnalisées aux appareils IoT et aux écrans intelligents. De plus, grâce encore aux API en jeu, le CMS sans tête peut collecter des données qui, à leur tour, peuvent être utilisées pour alimenter une campagne de personnalisation à travers les canaux. Votre stratégie omnicanal doit mettre le contenu personnalisé au cœur de l’expérience client.
Certains fournisseurs de Headless CMS, sont livrés avec un suivi de l’engagement et des analyses qui peuvent surveiller le parcours d’un client à travers différents points de contact. Grâce à ces informations, vous pouvez fournir un contenu personnalisé à différentes étapes du parcours client, améliorant ainsi la probabilité de conversion.
Les meilleurs Plateformes Headless CMS open source
Le logiciel publié sous une licence open source permet aux développeurs de modifier directement le code source. Ce contrôle sur la plate-forme permet aux développeurs de personnaliser un CMS pour répondre aux besoins de leur équipe.
Comme vous le savez déjà, les développeurs du monde entier travaillent en collaboration avec le code source dans un environnement ouvert. Toutefois, ceux qui sont nouveaux sur la plate-forme ou qui ont des questions spécifiques sur son fonctionnement peuvent contacter des programmeurs expérimentés de la communauté pour obtenir leurs réponses.
Jetons un coup d’œil aux trois principaux fournisseurs de CMS open source:
1. Strapi

Strapi est une plate-forme CMS open source basée sur Node.js et fonctionne avec la base de données et les solutions d’auto-hébergement de votre choix.
L’objectif principal de Strapi est de créer une API solide, tout en offrant un panneau d’administration intuitif. Bien que Strapi ait des capacités pour faciliter la tâche de gestion des sessions et des applications utilisateur, les utilisateurs ont rencontré des problèmes occasionnels avec l’interface de glisser-déposer et les différents types de données.
Strapi est idéal pour les petites entreprises qui ont besoin d’une API flexible pour leur front-end.
Caractéristiques principales de Strapi:
- Prise en charge intégrée des API RESTful et GraphQL.
- 100% JavaScript pour front-end et CMS.
- Console d’administration intuitive pour les éditeurs de contenu.
- Très extensible avec un système de plugin intégré.
- Simple à utiliser pour les développeurs.
2. Cockpit

Cockpit est un CMS gratuit, open-source et léger, conçu pour fonctionner avec des bases de données NoSQL comme MongoDB et SQLite. Il est Headless et API-First, ce qui signifie que le CMS se concentre uniquement sur les API Backend pour gérer les métadonnées et les entrées de données.
Aucune couche de présentation n’existe. Les développeurs ont donc la liberté totale de choisir et de gérer le Frontend. Cockpit fonctionne bien pour les clients qui souhaitent une installation simple et cherchent une structure de contenu adaptable. Cockpit est également bien adapté pour prendre en charge le contenu sur plusieurs appareils, tels que les appareils Internet des objets (IoT).
Cockpit est idéal pour les petites entreprises numériques.
Caractéristiques du Cockpit:
- Installation simple et auto-hébergée.
- CMS API-first avec contenu JSON.
- Langue et base de données indépendantes.
- Modèles de contenu flexibles et aucun modèle prédéfini.
- Interface utilisateur moderne et soignée.
3. Directus

Directus est une plate-forme logicielle Headless en open source. Elle est adaptée aux projets qui utilisent des structures de base de données personnalisées, car elle est livrée avec un wrapper pour servir le contenu des bases de données SQL via une API.
Directus permet également aux utilisateurs n’ayant pas de connaissances informatiques de gérer le contenu via l’application Admin. La plate-forme dispose d’un système de contrôle de version puissant, permettant des restaurations et la récupération des versions précédentes. Bien qu’il autorise le téléchargement de fichiers, Directus rencontre parfois des problèmes avec les vidéos de longue durée.
Directus est idéal pour les petites et moyennes entreprises qui utilisent des bases de données SQL traditionnelles.
Principales fonctionnalités Directus:
- Chaque aspect du CMS est extensible et personnalisable, sans aucune limitation.
- Gestion de contenu multilingue, avec plus de 10 langues prises en charge.
- Authentification intégrée et prise en charge d’autres services SSO.
- Application d’administration intuitive et sécurisée pour les créateurs de contenu.
Plateformes Headless CMS en tant que SaaS
Avec les plateformes Headless CMS SaaS, les développeurs ne sont pas autorisés à modifier le code source. Les utilisateurs ont besoin d’une clé de licence spécifique pour implémenter ces systèmes sur site ou via le cloud. Pour pouvoir faire une personnalisation ou ajouter des extensions supplémentaires du logiciel, les utilisateurs doivent communiquer avec le fournisseur Headless CMS SaaS.
Les plates-formes Headless SaaS allègent la charge des équipes informatiques. La raison est que le fournisseur est responsable des mises à jour, de la maintenance et du support technique.
1. Core DNA

CoreDNA n’est pas seulement un CMS, mais une plate-forme d’expérience numérique (DXP). Elle prend en charge le commerce électronique, les intranets, les extranets, les portails clients et les solutions de postes de travail numériques.
La plate-forme dispose de fonctionnalités pour les modèles personnalisables, la création de contenu WYSIWYG, l’édition d’images, la gestion de l’optimisation des moteurs de recherche (SEO), etc.
Avec ses API, Core-DNA peut être intégré à des outils tiers qui prennent en charge le commerce électronique, la promotion des médias sociaux, le marketing numérique, la gestion de la relation client, etc.
Core-DNA cible les marchés de taille moyenne et d’entreprise avec un trafic élevé et des exigences complexes. Elle alimente de gros clients tels que Tivoli Audio, Stanley-PMI et SEEK.
Caractéristiques principales de CoreDNA:
- DXP tout-en-un pour sites Web, commerce électronique, intranets, etc.
- Des fonctionnalités de personnalisation qui accélèrent le lancement de sites Web dynamiques.
- Les Webhooks facilitent l’intégration avec d’autres systèmes.
- Solutions prédéfinies pour une variété d’industries.
- Plus de 1500 nouvelles fonctionnalités ajoutées chaque année.
2. Contentful

Contentful est livré avec une large gamme de fonctionnalités et de prix. On trouve de la version d’essai gratuite et du plan développeur, jusqu’aux devis personnalisés pour les systèmes d’entreprise. La variété des options fait de ce Headless CMS un concurrent sérieux dans de nombreux segments de marché.
Contentful est hébergé sur une infrastructure cloud avec AWS, ce qui la rend plus fiable. La plate-forme comprend également un langage de démarque simple pour rendre l’écriture de contenu bien formaté rapide et facile.
Contentful est idéal pour de nombreuses entreprises qui ont besoin d’une solution avec un délai de commercialisation plus rapide.
Principales fonctionnalités de Contentful :
- Une interface d’édition riche et une modélisation de contenu intuitive.
- Des techniques avancées de mise en cache et d’intégration avec les CDN.
- Plateforme cloud surveillée à plein temps par les ingénieurs et les équipes d’assistances.
- API et SDK flexibles avec lesquels les développeurs peuvent travailler.
- Concentrateur de contenu centralisé pour une évolutivité maximale.
3. Kentico Cloud

Kentico Cloud fournit une solution viable pour de nombreux types d’entreprises. Particulièrement, celles à la recherche d’une plate-forme pour créer et gérer leurs campagnes de contenu omnicanal.
La plateforme basée sur le cloud permet aux utilisateurs de développer des expériences numériques pour leurs clients, sans avoir besoin de compétences de codage spécialisées.
À $299 par mois, Kentico Cloud permet au contenu de gérer le contenu en collaboration, tout en allégeant les exigences de maintenance pour les équipes informatiques.
Kentico est idéal pour les moyennes et grandes entreprises à la recherche d’une solution de pointe.
Principales fonctionnalités de Kentico Cloud:
- Intégration aux technologies et applications de microservices existantes à l’aide d’une variété de langages, d’outils et de modules prédéfinis.
- Conformité des entreprises avec les flux de travail, l’authentification unique et l’authentification multifacteur.
- Fonctionnalités de collaboration telles que les rôles personnalisés, les capacités de commentaire et les notifications.
- Back-end de la sécurité à l’évolutivité géré par Kentico.
Peut-on utiliser un CMS traditionnel avec un Headless CMS ?
Pour récapituler rapidement, un CMS traditionnel a le Frontend et le Backend étroitement couplés.
Par exemple, un CMS traditionnel tel que WordPress est livré avec des modèles HTML, des feuilles de style CSS et des bibliothèques JavaScript pour gérer le Frontend. De plus, il utilise une base de données SQL pour stocker les données dans le Backend.
En revanche, un CMS sans tête découple le Frontend et le Backend, et chaque composant communique via des appels d’API. Cette architecture permet aux utilisateurs de Headless CMS d’envoyer du contenu à presque n’importe quel type d’appareil compatible Internet pouvant utiliser des API.
La bonne nouvelle est que les développeurs peuvent utiliser un CMS sans tête avec son homologue traditionnel si des API appropriées sont disponibles. Pour les entreprises qui cherchent à tester un Headless CMS, mais qui ont toujours des ressources dédiées à leur architecture traditionnelle, l’utilisation d’appels d’API avec leur CMS existant peut être meilleure qu’une migration coûteuse vers un nouveau CMS.
Cependant, cette approche peut devenir lourde au fil du temps, faisant d’une migration CMS l’option à long terme la plus rentable.
Est-ce qu’un Headless CMS sécurisé ?
Une autre préoccupation que les marques rencontrent lors de la migration de leur plate-forme CMS est la sécurité. Cependant, de nombreuses plateformes CMS traditionnelles, comme Drupal, ont montré des vulnérabilités dans leurs mesures de sécurité.
Dans le même temps, cela ne signifie pas qu’un Headless CMS est automatiquement plus sécurisé. Par conséquent, il est essentiel que les équipes informatiques ne choisissent que des CMS sans tête avec de solides antécédents. De plus, ils doivent sélectionnés des technologies et des protocoles de sécurité qui protègent contre les cyberattaques.
Par exemple, lorsque vous choisissez un Headless CMS, vous devez vérifier si la plateforme fournit des fonctionnalités d’authentification et d’autorisation prêtes à l’emploi. Par exemple, les API doivent utiliser les normes de sécurité de l’industrie comme OAuth2 et doivent avoir des fonctionnalités de limitation pour empêcher les attaques DDoS.
Étant donné que les Headless CMS sont des API-First, ils implémentent probablement les meilleures pratiques de sécurité des API par défaut. Cela peut ne peut pas être suffisant. En fait, c’est une bonne idée de se renseigner sur ces fonctionnalités avant de migrer.
En outre, les équipes informatiques doivent mettre en œuvre de meilleures pratiques pour la sécurité des serveurs. Par exemple, l’utilisation de HTTPS pour la communication réseau, la mise en liste blanche des adresses IP et la garantie de connexions sécurisées avec d’autres intégrations de logiciels tiers telles que le commerce électronique, le marketing par e-mail, etc.
En fin de compte, un CMS sans tête peut être sécurisé si ses API suivent les normes de l’industrie et les équipes informatiques s’assurent que l’infrastructure utilise les meilleures pratiques de sécurité. Cela se résume à l’implémentation individuelle et pas seulement au logiciel choisi.
Exemples de Headless CMS: 3 entreprises utilisant un CMS sans tête ou découplé
D’innombrables marques utilisent des architectures sans tête pour diffuser du contenu sur de nouveaux canaux, intégrer des outils tiers et collecter des données à grande échelle. Voici trois exemples.
1. Princess Cruises

Princess Cruises offre des expériences omnicanal personnalisées sur plusieurs navires de croisière grâce un CMS découplé.
L’opérateur de navires de croisière utilise un CMS découplé en tant que centre de contenu central pour distribuer du contenu personnalisé. Cela se passe en temps réel en utilisant plusieurs langues. Le contenu est disponible aux clients sur des applications mobiles et des écrans embarqués destinés aux passagers.
Les passagers peuvent utiliser des smartphones ou des tablettes pour accéder à l’application mobile native de Princess Cruise, où ils peuvent accéder aux plans de pont, parcourir les activités et conserver un plan personnalisé de leur temps à bord.
2. The Economist

The Economist est un excellent exemple de marque qui cherche à pénétrer presque tous les canaux grand public et points de contact sur le marché. C’est un exploit qui n’est possible qu’avec un Headless CMS ou un CMS découplé.
L’éditeur d’actualités et de nouvelles mondiales utilise un CMS sans tête pour envoyer le contenu vers des canaux comprenant des applications mobiles natives, Snapchat, The Economist Alexa Skill, Oculus, et bien plus encore. En d’autres termes, la marque est désormais accessible via les appareils mobiles, les médias sociaux, la voix et la réalité virtuelle, etc…
3. V-Zug

V-Zug est un fabricant d’appareils électroménagers de luxe suisse. Il avait besoin d’une solution de commerce électronique avec des capacités de Headless ecommerce afin d’intégrer son écosystème de commerce électronique avec divers systèmes d’arrière-plan.
V-Zug a utilisé Core dna, une solution de commerce électronique et DXP découplée pour atteindre son objectif. Ils ont exploité les 80+ applications préconfigurées de Core dna pour gérer les paiements, la gestion du surstock et la tarification dynamique.
En outre, le produit final a utilisé des API pour s’intégrer de manière transparente à plusieurs systèmes principaux, y compris l’ERP SAP de V-ZUG. Ceci a permis d’offrir aux clients une expérience transparente et un accès en temps réel aux informations sur les produits, à des prix précis et à la disponibilité des produits et aux données d’expédition.
Exemples d’utilisation de Headless CMS dans le monde réel
Concernant le marketing numérique à canal unique, un Headless CMS est idéal pour presque tous les points de contact.
Cela est applicable pour les points de contact disponibles aujourd’hui et pour ceux qui émergeront à l’avenir. En effet, les CMS sans tête exploitent les API pour communiquer avec n’importe quel appareil compatible Internet.
Cela permet aux spécialistes du marketing de fournir un contenu pertinent et personnalisé à tous les appareils que leurs clients utilisent. Un Headless CMS sans tête peut donc pérenniser l’expérience client d’une marque.
Voici quelques-uns des scénarios du monde réel les plus intéressants que nous ayons rencontrés.
1. Washington Downtown D.C. améliore l’expérience touristique grâce à la signalisation numérique.

Le district d’amélioration commerciale du centre-ville de D.C. a constaté qu’il y avait un manque d’informations sur les restaurants, les hôtels et les attractions à proximité pour les touristes piétons.
Au lieu d’utiliser la signalisation traditionnelle, l’organisation a choisi de déployer trente kiosques interactifs pour fournir des nouvelles et des alertes dans plus d’une douzaine de langues.
En utilisant un Headless CMS comme logiciel de kiosque, la signalisation numérique comme celle-ci peut être mise à jour avec de nouveaux contenus en temps réel pour des informations touristiques plus pertinentes et opportunes.
2. Burger King déploie des tableaux de menu numériques dans plus de 6 500 magasins

Dans le cadre d’une initiative de changement de marque, Burger King a installé des tableaux de menus numériques dans ses restaurants américains en seulement quatre mois.
À l’aide d’une technologie Headless, le géant de la restauration rapide peut mettre à jour les éléments de menu et les prix en fonction de l’inventaire en temps réel. De plus, il peut annoncer de nouvelles offres et promotions à la volée. Ces panneaux de menus dynamiques captent plus facilement l’attention tout en offrant une expérience culinaire plus engageante.
3. L’American Heart Association fournit des informations vitales via Amazon Echo

Dans le passé, Amazon Echo a été utilisé pour des tâches relativement triviales. En revanche, l’American Heart Association vise à changer cela avec des informations de santé vitales. Grâce à la nouvelle compétence Alexa, les utilisateurs peuvent découvrir les signes vitaux avant-coureurs liés aux crises cardiaques et aux accidents vasculaires cérébraux.
De plus, les utilisateurs peuvent obtenir des instructions de réanimation cardio-respiratoire (RCR) en suivant les commandes vocales à mains libres. Alexa peut s’intégrer de manière transparente à un CMS piloté par API pour extraire du contenu et envoyer des commandes activées par la voix par les utilisateurs.
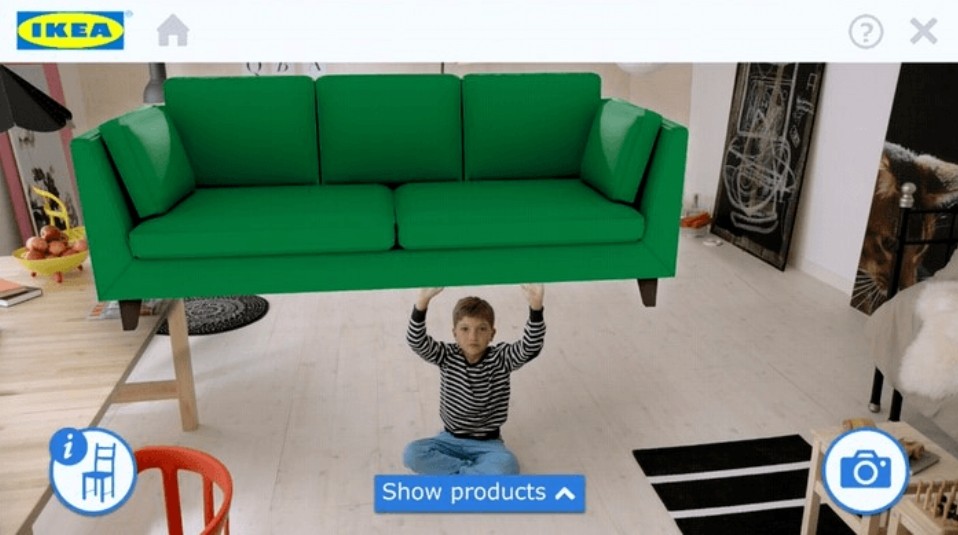
4. IKEA lance une application mobile de catalogue utilisant la technologie « Augmente-reality »

À l’aide de l’application innovante Augmented reality (AR) d’IKEA, les clients peuvent utiliser la caméra de leur smartphone pour capturer une image d’une pièce de leur maison. Ensuite, ils sélectionnent des articles dans le catalogue de l’entreprise de meubles pour voir à quoi ils ressembleront une fois ajouté dans cette pièce. L’application IKEA et d’autres applications AR similaires permettent aux clients de tester les produits avant d’acheter en temps réel.
À l’aide d’un CMS intégré sans tête et d’une plateforme de commerce électronique, les entreprises peuvent tirer parti des API pour offrir des expériences virtuelles à leurs clients. Une fois de plus, la gestion de contenu basée sur l’API est cruciale pour une pile technologique à l’épreuve du temps.
L’avenir est là, et il est Headless
L’avenir du CMS s’éloigne rapidement des systèmes traditionnels basés sur des bases de données pour se tourner vers des systèmes sans tête ou découplés pilotés par API.
Les consommateurs utilisent plus d’appareils et de canaux que jamais auparavant. Les marques doivent simplement y répondre afin de fournir une expérience client omnicanal de qualité. Opter pour le Headless, que ce soit via un CMS pur Headless ou un CMS découplé, est le moyen le plus simple d’y parvenir.
Article original de Sam Saltis
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






