Mise à jour le 24 juillet 2025 par Jacques Tremblay
Ajouter une section FAQ (Foire Aux Questions) à votre site WordPress est un moyen efficace d'améliorer l'expérience utilisateur et de répondre rapidement aux questions courantes de vos visiteurs. Une FAQ bien conçue peut autant réduire le nombre de demandes de support qu'améliorer le référencement de votre site en fournissant des réponses claires et pertinentes aux questions fréquentes.
Dans cet article, nous vous montrerons comment ajouter facilement une FAQ à votre site WordPress en utilisant des méthodes manuelles et des plugins spécialisés. Que vous soyez un débutant ou un utilisateur avancé, ces étapes vous aideront à créer une FAQ utile et engageante pour vos visiteurs.

Préparations avant l'ajout d'une FAQ
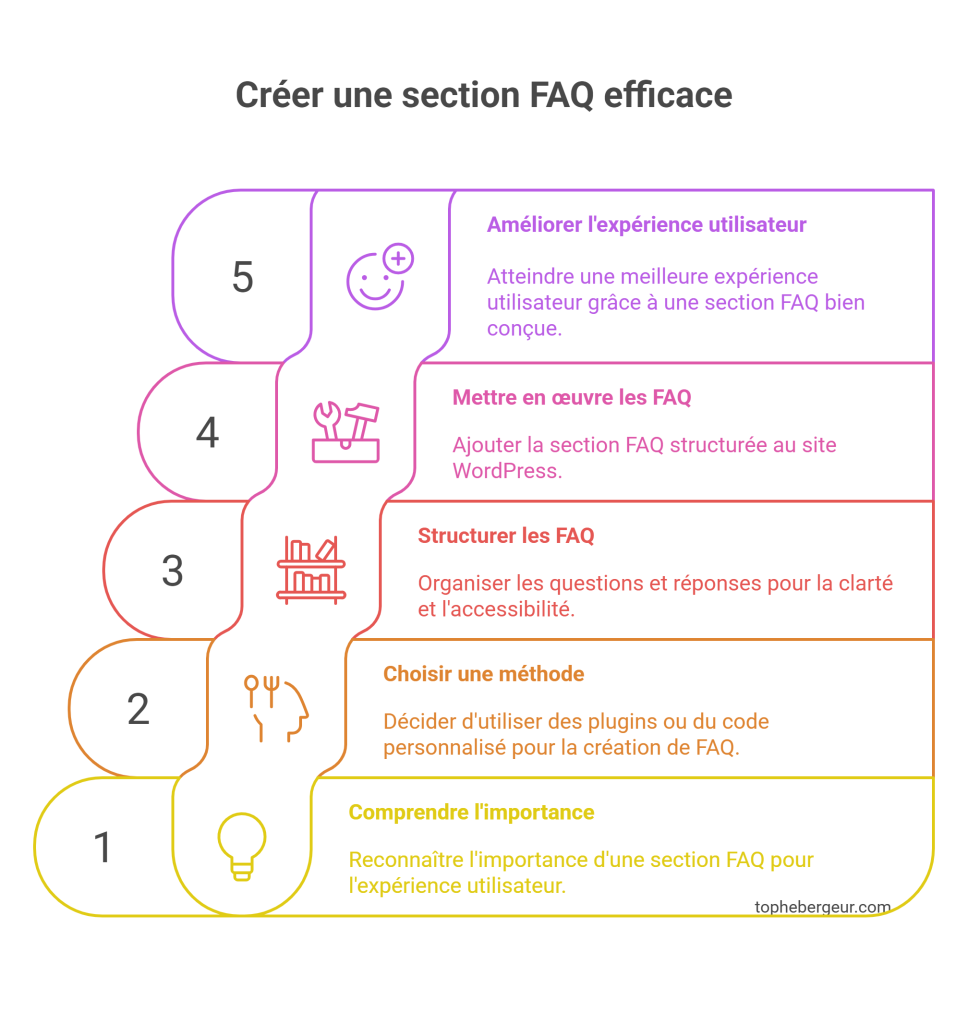
Avant de commencer d'ajouter une section FAQ à votre site WordPress, il est essentiel de faire quelques préparations. Ces étapes préliminaires garantiront que le processus se déroule sans encombre et que votre FAQ soit bien structurée et utile pour vos visiteurs.
Identifier les questions fréquentes
Commencez par lister toutes les questions que vos clients ou visiteurs posent fréquemment. Cela peut inclure des questions sur vos produits, services, politiques de retour, modes de paiement, etc. Vous pouvez utiliser les emails de support client, les commentaires sur votre site ou les questions posées sur vos réseaux sociaux pour identifier ces questions.
Planifier la structure de la FAQ
Organisez les questions en catégories si nécessaire. Par exemple, si vous avez beaucoup de questions sur différents sujets, regroupez-les par thème (ex. : Livraison, Paiement, Politique de Retour). Cela rendra la FAQ plus facile à naviguer pour vos visiteurs.
Choisir la méthode d'implémentation
Décidez si vous voulez ajouter la FAQ manuellement ou utiliser un plugin. Chaque méthode a ses avantages :
- Méthode manuelle : Donne un contrôle total sur l'apparence et la structure.
- Plugins FAQ : Offrent des fonctionnalités supplémentaires et peuvent simplifier le processus.
Méthode 1 : Ajouter une FAQ manuellement dans WordPress
Ajouter une FAQ manuellement dans WordPress permet une personnalisation complète de la présentation et de la structure de votre FAQ. Voici comment procéder, y compris l'utilisation de l'outil en ligne JSON-LD Schema Generator pour générer et inclure le schéma FAQ.
Étape 1 : Créer une page ou un article pour la FAQ
- Créer une Nouvelle Page : Allez dans « Pages » > « Ajouter » et créez une nouvelle page intitulée « FAQ ».
- Ajouter des Blocs de Questions et Réponses : Utilisez l'éditeur de blocs pour structurer la FAQ. Chaque question peut être un bloc de titre et chaque réponse un bloc de paragraphe.
- Structurer la FAQ : Si vous avez beaucoup de questions, utilisez des ancres pour créer un index au début de la page. Cela permet aux utilisateurs de cliquer sur une question pour être dirigé directement à la réponse.
Étape 2 : Utiliser l'outil JSON-LD Schema Generator
L'ajout d'un schéma FAQ améliore le SEO de votre site en permettant à Google d'afficher vos questions et réponses directement dans les résultats de recherche. Voici comment utiliser l'outil en ligne JSON-LD Schema Generator :
- Accéder à l'Outil :

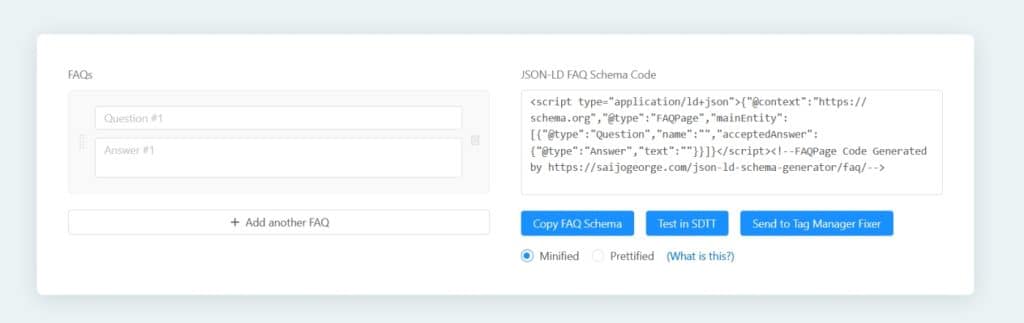
Rendez-vous sur JSON-LD Schema Generator for FAQ.
- Remplir les Champs :

- Question 1 : Entrez la première question dans le champ « Question ».
- Réponse 1 : Entrez la réponse correspondante dans le champ « Answer ».
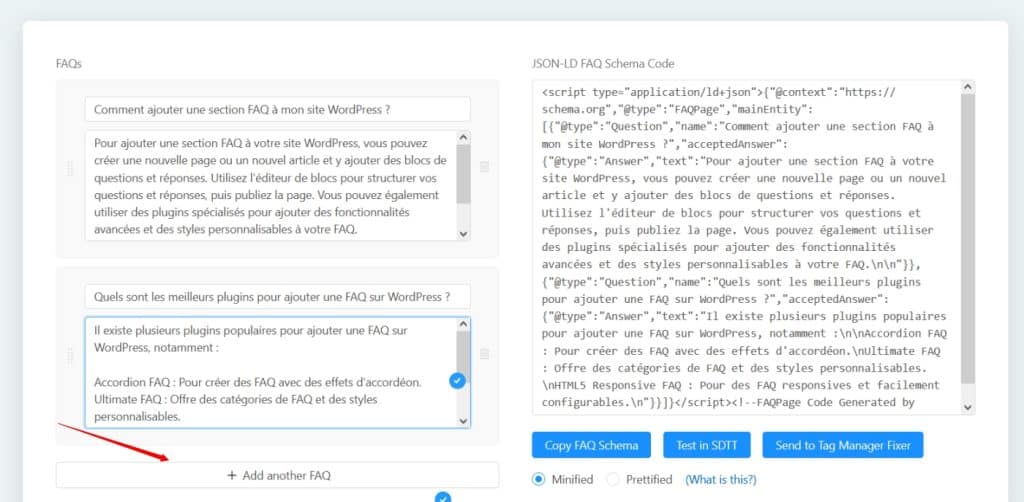
- Répétez cette étape pour chaque question et réponse de votre FAQ.
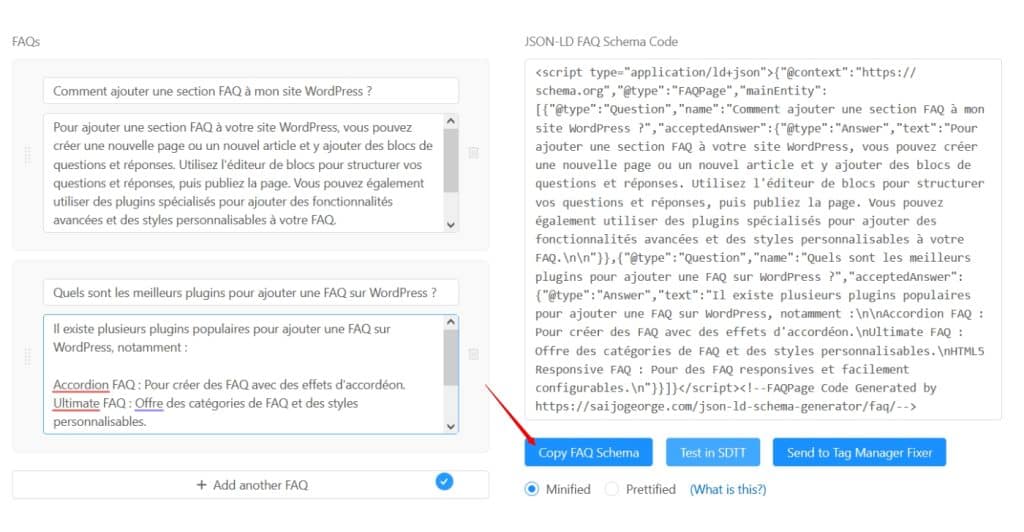
- Copier le Code JSON-LD :

Copiez le code JSON-LD généré.
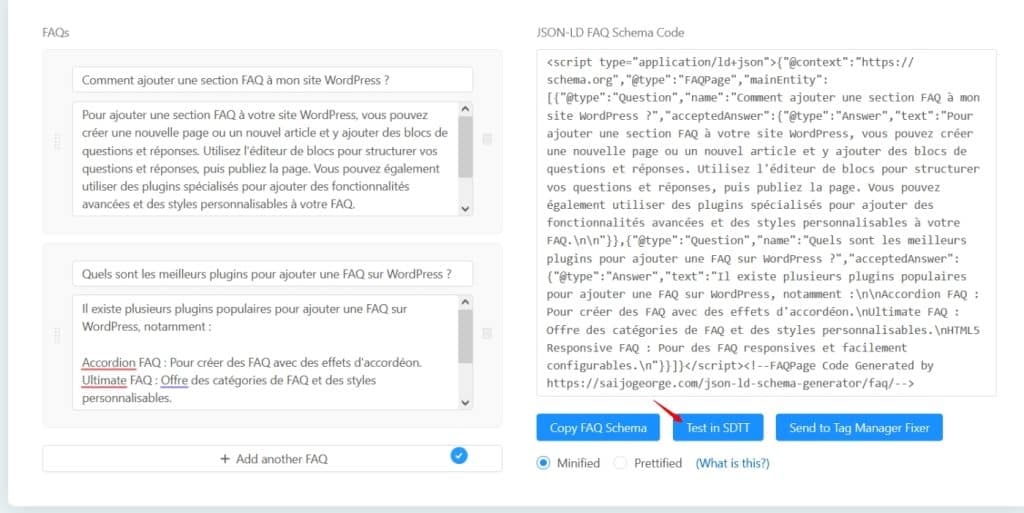
- Tester le code schéma FAQ :

Une fois toutes les questions et réponses saisies, cliquez sur « Test in SDTT » pour évaluer si le code JSON-LD de votre schéma FAQ est conforme aux critères de Google.

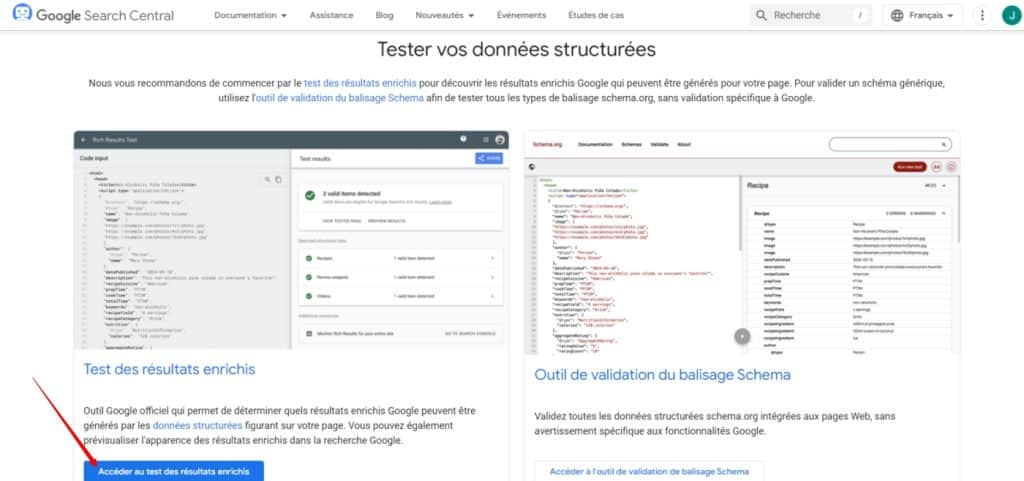
Une nouvelle page s'ouvre, qui vous invite à choisir entre deux types de tests:
Choisissez le test des résultats enrichis. Il s'agit de « l'outil Google officiel qui permet de déterminer quels résultats enrichis Google peuvent être générés par les données structurées figurant sur votre page. Vous pouvez également prévisualiser l'apparence des résultats enrichis dans la recherche Google.»
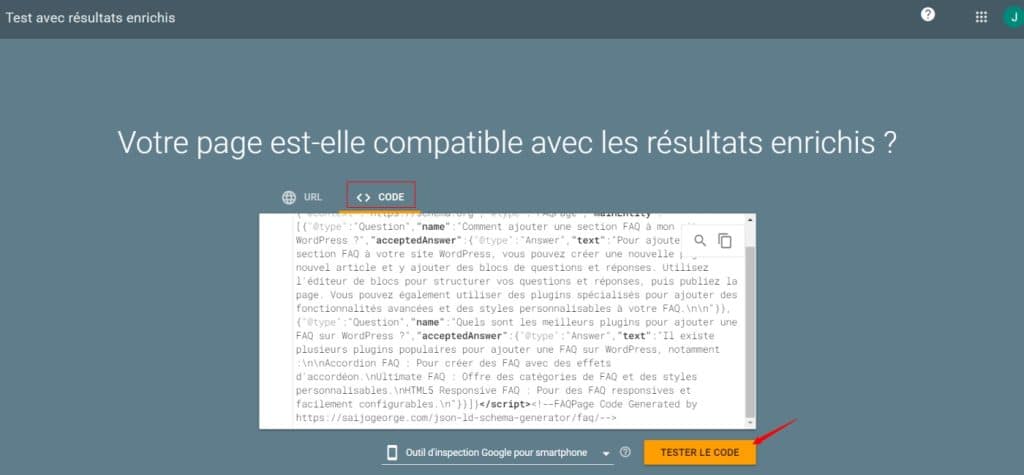
Collez le code dans la boite pour savoir s'il est compatible avec les résultats enrichis.

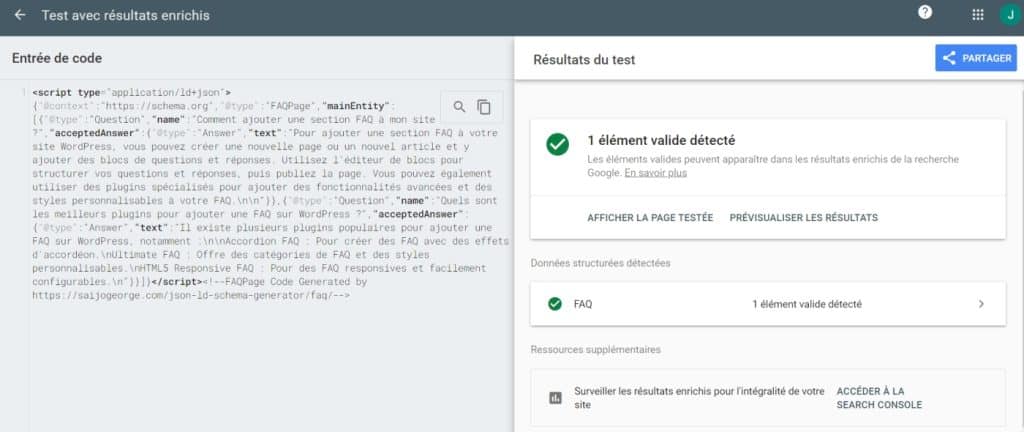
Patientez-vous une ou deux minutes pour voir le résultat du test:

Exemple de Schéma JSON-LD Généré
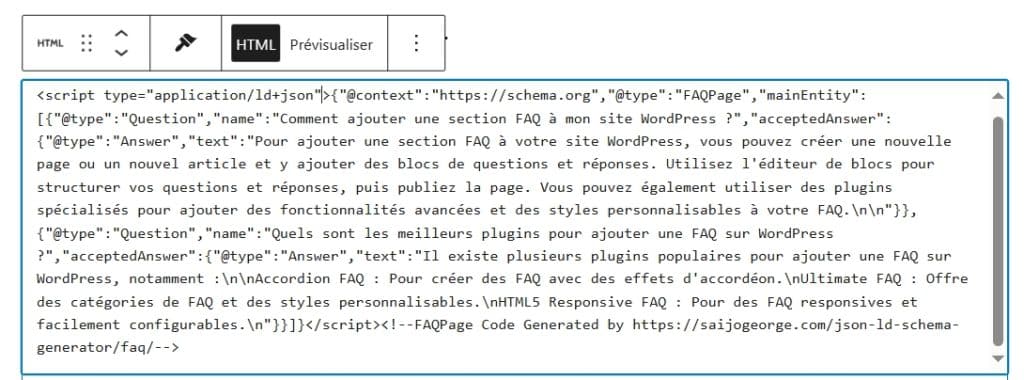
Voici un exemple de code JSON-LD généré par l'outil :
<script type="application/ld+json">{"@context":"https://schema.org","@type":"FAQPage","mainEntity":[{"@type":"Question","name":"Comment ajouter une section FAQ à mon site WordPress ?","acceptedAnswer":{"@type":"Answer","text":"Pour ajouter une section FAQ à votre site WordPress, vous pouvez créer une nouvelle page ou un nouvel article et y ajouter des blocs de questions et réponses. Utilisez l'éditeur de blocs pour structurer vos questions et réponses, puis publiez la page. Vous pouvez également utiliser des plugins spécialisés pour ajouter des fonctionnalités avancées et des styles personnalisables à votre FAQ.\n\n"}},{"@type":"Question","name":"Quels sont les meilleurs plugins pour ajouter une FAQ sur WordPress ?","acceptedAnswer":{"@type":"Answer","text":"Il existe plusieurs plugins populaires pour ajouter une FAQ sur WordPress, notamment :\n\nAccordion FAQ : Pour créer des FAQ avec des effets d'accordéon.\nUltimate FAQ : Offre des catégories de FAQ et des styles personnalisables.\nHTML5 Responsive FAQ : Pour des FAQ responsives et facilement configurables.\n"}}]}</script><!--FAQPage Code Generated by https://saijogeorge.com/json-ld-schema-generator/faq/-->
Étape 3 : Insérer le schéma FAQ dans WordPress
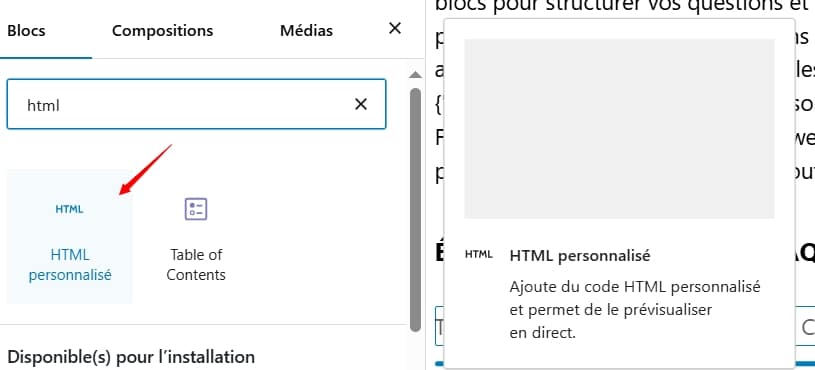
- Ajouter un bloc HTML personnalisé
Ouvrez l'outil d'insertion de blocs. Tapez « HTML » dans la boite de recherche. Ensuite, cliquez et ajouter le bloc « HTML Personnalisé ».

- Coller le code dans le champ approprié.

- Accéder aux Fichiers du Thème ou Utiliser un Plugin :
Si vous êtes à l'aise avec le code, éditez le fichier header.php de votre thème et collez le code JSON-LD dans la section <head>. Sinon, utilisez un plugin comme « Insert Headers and Footers » pour ajouter facilement le code sans toucher aux fichiers du thème.
- Insérer le Code JSON-LD :
Pour le plugin « Insert Headers and Footers », allez dans « Paramètres » > « Insert Headers and Footers ». Collez le code JSON-LD dans la section « Scripts in Header » et sauvegardez.
Méthode 2 : Utilisation de plugins FAQ
Les plugins peuvent simplifier le processus d'ajout d'une FAQ à votre site WordPress et offrent souvent des fonctionnalités supplémentaires comme des effets d'accordéon, des styles personnalisables et des catégories de FAQ. Voici un guide détaillé pour utiliser les plugins populaires pour créer une FAQ sur votre site WordPress.
Il existe plusieurs plugins FAQ. Voici une sélection du top 5 et comment les utiliser:
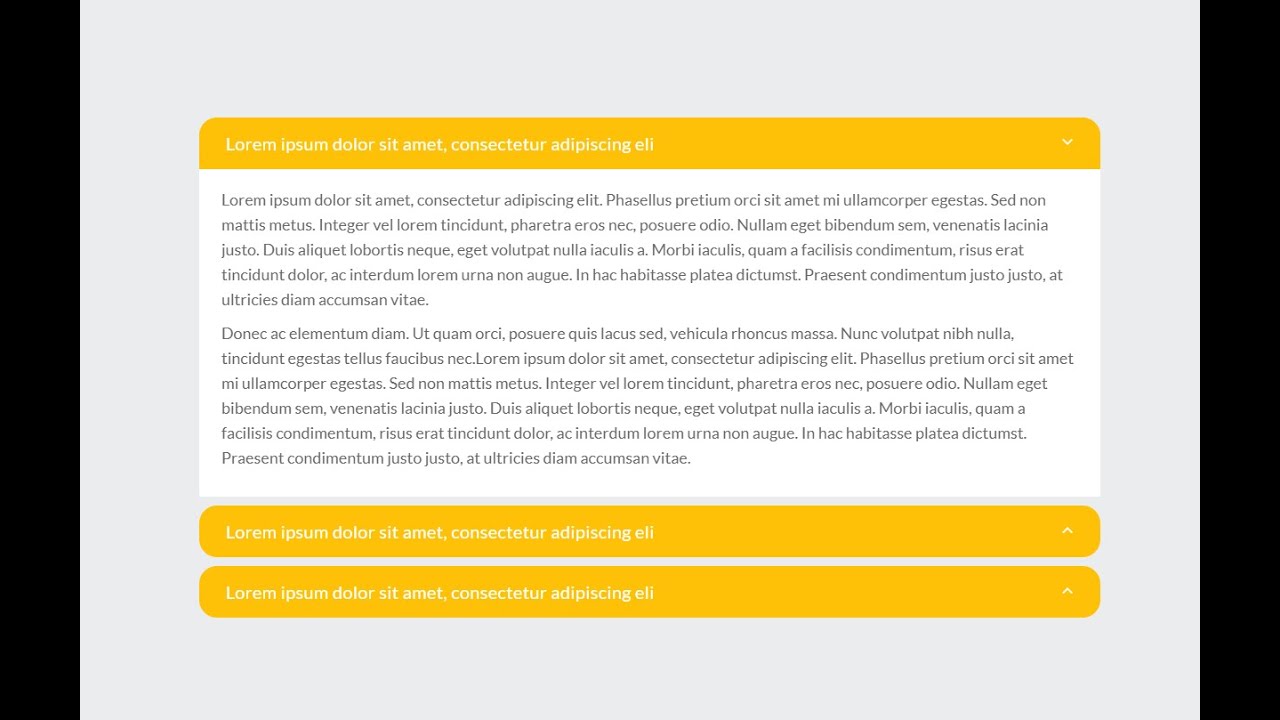
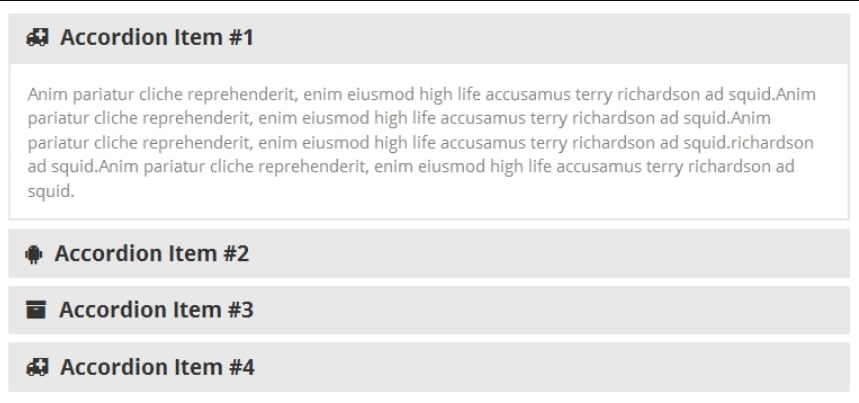
1. Accordion FAQ

Accordion FAQ est un plugin WordPress populaire qui permet de créer facilement des sections de FAQ dynamiques et interactives sur votre site. Conçu pour améliorer l'expérience utilisateur, ce plugin utilise des effets d'accordéon pour afficher et masquer les réponses, ce qui aide à garder votre page propre et organisée. Accordion FAQ est particulièrement appréciée pour sa facilité d'utilisation et sa capacité à s'intégrer parfaitement dans n'importe quel thème WordPress.

Caractéristiques Clés
- Effets d'Accordéon : Permet de créer des FAQ avec des effets d'accordéon, améliorant l'expérience utilisateur en gardant la page propre et lisible.
- Personnalisation : Offre plusieurs options de personnalisation, y compris les couleurs, les polices et les styles, permettant une adaptation parfaite à l'apparence de votre site.
- Shortcodes : Facile à utiliser avec des shortcodes pour insérer des FAQ n'importe où sur votre site, offrant ainsi une grande flexibilité dans la mise en page.
Utilisation pour ajouter des FAQ
Pour ajouter des FAQ avec Accordion FAQ :
- Créer des FAQ : Allez dans « Accordion FAQ » > « Add New » et entrez votre question et réponse.
- Utiliser le Shortcode : Utilisez le shortcode [sp_faq] pour afficher toutes les FAQ ou [sp_faq category=”category-slug”] pour afficher les FAQ d'une catégorie spécifique.
- Personnaliser l'Apparence : Modifiez les paramètres du plugin pour personnaliser les couleurs, les polices et les styles des FAQ.
2. Ultimate FAQs

Ultimate FAQs est un plugin complet pour créer et gérer des FAQ sur WordPress. Il est idéal pour les sites nécessitant une gestion avancée des FAQ avec des catégories, des étiquettes et des options de personnalisation étendues. Ce plugin est parfait pour les entreprises et les sites de commerce électronique qui souhaitent fournir des informations détaillées et organisées à leurs clients.
Caractéristiques clés
- Catégories et Étiquettes : Organisez vos FAQ en catégories et étiquettes pour une meilleure gestion et navigation.
- Personnalisation Avancée : Offre plusieurs options pour personnaliser les styles, les polices et les couleurs, permettant une intégration harmonieuse avec le design de votre site.
- Widget et Shortcodes : Intégrez facilement vos FAQ avec des widgets et des shortcodes, offrant une grande flexibilité dans la mise en page et l'affichage.
Utilisation pour ajouter des FAQ
Pour ajouter des FAQ avec Ultimate FAQs :
- Créer des FAQ : Allez dans « FAQ » > « Add New FAQ » et entrez vos questions et réponses.
- Utiliser le Shortcode : Utilisez le shortcode [ultimate-faqs] pour afficher toutes les FAQ ou [ultimate-faqs include_category='category-slug'] pour afficher les FAQ d'une catégorie spécifique.
- Personnaliser : Accédez aux paramètres pour modifier l'apparence de vos FAQ selon vos besoins.
3. Quick and Easy FAQs

Quick and Easy FAQs est un plugin simple et efficace pour ajouter des FAQ à votre site WordPress. Ce plugin est idéal pour ceux qui recherchent une solution rapide sans les complications des options avancées. Il est parfait pour les petites entreprises ou les blogs personnels qui ont besoin d'ajouter une section FAQ de manière rapide et facile.
Caractéristiques clés
- Simplicité : Interface simple pour ajouter et gérer des FAQ, idéal pour les utilisateurs non techniques.
- Effets de Liste : Affiche les FAQ sous forme de liste ou d'accordéon, offrant des options de présentation flexibles.
- Shortcodes : Facile à intégrer avec des shortcodes, permettant une insertion rapide et sans effort des FAQ sur vos pages et articles.

Utilisation pour Ajouter des FAQ
Pour ajouter des FAQ avec Quick and Easy FAQs :
- Créer des FAQ : Allez dans « FAQs » > « Add New » et entrez vos questions et réponses.
- Utiliser le Shortcode : Utilisez le shortcode [faqs] pour afficher toutes les FAQ ou [faqs style=”toggle”] pour afficher les FAQ sous forme d'accordéon.
- Personnaliser : Modifiez les paramètres du plugin pour ajuster le style des FAQ selon vos préférences.
4. Getwid

Getwid est un ensemble de blocs Gutenberg pour WordPress, incluant un bloc de FAQ. Ce plugin est idéal pour les utilisateurs qui préfèrent l'éditeur de blocs Gutenberg et souhaitent une intégration facile et flexible pour leurs FAQ. Getwid offre plus de 40 blocs personnalisables, rendant la création de contenu riche et interactif très accessible.
Caractéristiques clés
- Blocs Gutenberg : Offre plus de 40 blocs, y compris un bloc de FAQ, permettant une création de contenu flexible et dynamique.
- Personnalisation : Chaque bloc est hautement personnalisable, offrant des options de design avancées pour s'adapter à votre site.
- Compatibilité : Parfaitement intégré avec l'éditeur de blocs Gutenberg, facilitant l'ajout de FAQ sans avoir à utiliser des shortcodes.
Utilisation pour ajouter des FAQ
Pour ajouter des FAQ avec Getwid :
- Ajouter un Bloc FAQ : Dans l'éditeur Gutenberg, cliquez sur l'icône « + » et sélectionnez « FAQ » dans les blocs Getwid.
- Entrer les Questions et Réponses : Remplissez les champs pour chaque question et réponse directement dans l'éditeur.
- Personnaliser : Utilisez les options de personnalisation du bloc pour ajuster l'apparence des FAQ à votre convenance.
5. Arconix FAQ

Arconix FAQ est un plugin léger et rapide pour ajouter des FAQ à votre site WordPress. Conçu pour être facile à utiliser et sans surcharge, Arconix FAQ permet d'afficher des FAQ avec des effets d'accordéon simples et efficaces. Ce plugin est parfait pour les sites qui nécessitent une solution FAQ légère et rapide à mettre en place.
Caractéristiques clés
- Léger et Rapide : Conçu pour être léger et ne pas ralentir votre site, idéal pour les performances.
- Effets d'Accordéon : Affiche les FAQ avec des effets d'accordéon, améliorant la lisibilité et l'organisation.
- Shortcodes : Utilise des shortcodes pour une intégration facile, permettant une insertion rapide des FAQ sur vos pages et articles.
Utilisation pour Ajouter des FAQ
Pour ajouter des FAQ avec Arconix FAQ :
- Créer des FAQ : Allez dans « FAQs » > « Add New » et entrez vos questions et réponses.
- Utiliser le Shortcode : Utilisez le shortcode [faq] pour afficher toutes les FAQ ou [faq category=”category-slug”] pour afficher les FAQ d'une catégorie spécifique.
- Personnaliser : Accédez aux paramètres pour personnaliser les effets et les styles des FAQ selon vos besoins.
Conclusion
Ajouter une FAQ à votre site WordPress peut considérablement améliorer l'expérience utilisateur et le SEO de votre site. Que vous choisissiez de le faire manuellement ou à l'aide d'un plugin, une FAQ bien structurée et optimisée est un atout précieux pour tout site web.
- Pourquoi choisir Squarespace pour créer un site professionnel ? - 9 septembre 2025
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025